js一个树形结构,怎么遍历它增加需要的属性
[{ "children": [{
"children": [{
"children": [{
"hasChildren": false,
"name": "小苔便利店",
"pid": 587,
"id": 1428553074498211840,
"label": "小苔便利店",
"deptType": 2,
"leaf": true
}],
"hasChildren": true,
"name": "天桥区",
"pid": 586,
"id": 587,
"label": "天桥区",
"deptType": 1,
"leaf": false
}, {
"hasChildren": false,
"name": "市中区",
"pid": 586,
"id": 588,
"label": "市中区",
"deptType": 1,
"leaf": true
}],
"hasChildren": true,
"name": "济南市",
"pid": 585,
"id": 586,
"label": "济南市",
"deptType": 1,
"leaf": false
}, {
"children": [{
"hasChildren": false,
"name": "111",
"pid": 589,
"id": 596,
"label": "111",
"deptType": 1,
"leaf": true
}],
"hasChildren": true,
"name": "青岛公司",
"pid": 585,
"id": 589,
"label": "青岛公司",
"deptType": 1,
"leaf": false
}],
"hasChildren": true,
"name": "中石油省公司",
"pid": null,
"id": 585,
"label": "中石油省公司",
"deptType": 1,
"leaf": false
}]
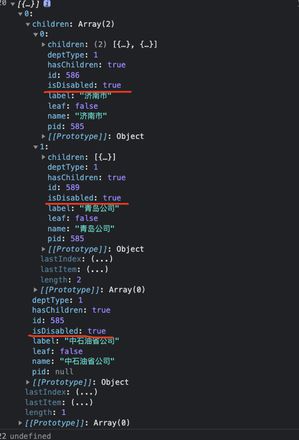
这种结构的数据,如果hasChildren: true就给这一级增加isDisabled: true
回答:
function disabledTree(arr) { arr.forEach((el) => {
el.isDisabled = el.hasChildren;
disabledTree(el.children || []);
});
}
let aa = [{
"children": [{
"children": [{
"children": [{
"hasChildren": false,
"name": "小苔便利店",
"pid": 587,
"id": 1428553074498211840,
"label": "小苔便利店",
"deptType": 2,
"leaf": true
}],
"hasChildren": true,
"name": "天桥区",
"pid": 586,
"id": 587,
"label": "天桥区",
"deptType": 1,
"leaf": false
}, {
"hasChildren": false,
"name": "市中区",
"pid": 586,
"id": 588,
"label": "市中区",
"deptType": 1,
"leaf": true
}],
"hasChildren": true,
"name": "济南市",
"pid": 585,
"id": 586,
"label": "济南市",
"deptType": 1,
"leaf": false
}, {
"children": [{
"hasChildren": false,
"name": "111",
"pid": 589,
"id": 596,
"label": "111",
"deptType": 1,
"leaf": true
}],
"hasChildren": true,
"name": "青岛公司",
"pid": 585,
"id": 589,
"label": "青岛公司",
"deptType": 1,
"leaf": false
}],
"hasChildren": true,
"name": "中石油省公司",
"pid": null,
"id": 585,
"label": "中石油省公司",
"deptType": 1,
"leaf": false
}]
disabledTree(aa)
console.log(aa);

回答:
数据
let data = [{ "children": [{
"children": [{
"children": [{
"hasChildren": false,
"name": "小苔便利店",
"pid": 587,
"id": 1428553074498211840,
"label": "小苔便利店",
"deptType": 2,
"leaf": true
}],
"hasChildren": true,
"name": "天桥区",
"pid": 586,
"id": 587,
"label": "天桥区",
"deptType": 1,
"leaf": false
}, {
"hasChildren": false,
"name": "市中区",
"pid": 586,
"id": 588,
"label": "市中区",
"deptType": 1,
"leaf": true
}],
"hasChildren": true,
"name": "济南市",
"pid": 585,
"id": 586,
"label": "济南市",
"deptType": 1,
"leaf": false
}, {
"children": [{
"hasChildren": false,
"name": "111",
"pid": 589,
"id": 596,
"label": "111",
"deptType": 1,
"leaf": true
}],
"hasChildren": true,
"name": "青岛公司",
"pid": 585,
"id": 589,
"label": "青岛公司",
"deptType": 1,
"leaf": false
}],
"hasChildren": true,
"name": "中石油省公司",
"pid": null,
"id": 585,
"label": "中石油省公司",
"deptType": 1,
"leaf": false
}];
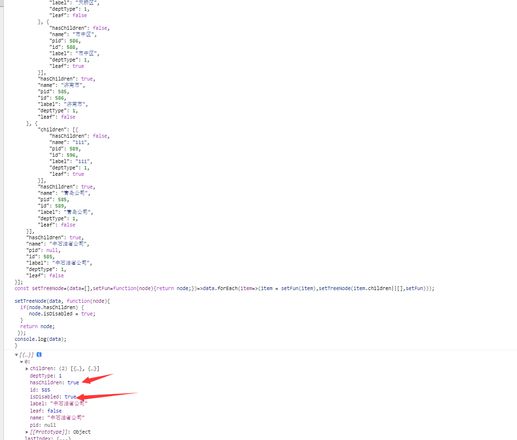
const setTreeNode=(data=[],setFun=function(node){return node;})=>data.forEach(item=>(item = setFun(item),setTreeNode(item.children||[],setFun)));setTreeNode(data, function(node){
if(node.hasChildren) {
node.isDisabled = true;
}
return node;
});
console.log(data);

以上是 js一个树形结构,怎么遍历它增加需要的属性 的全部内容, 来源链接: utcz.com/p/936014.html