elementui中el-menu折叠展开是怎么触发动画的呢?求解
看了下饿了么关于el-menu这块,是通过在el-menu外面套了一层el-menu-collapse-transition来实现的,但自己找了半天也没找到它这个transition是通过什么条件来触发的,我自己照着写了一个,却触发不了transition
vue官网上写的触发transition的四个条件: v-if v-show 动态组件 组件根节点,这个根组件节点是要怎么触发呢,难道饿了么这个就是根据这个来触发的吗
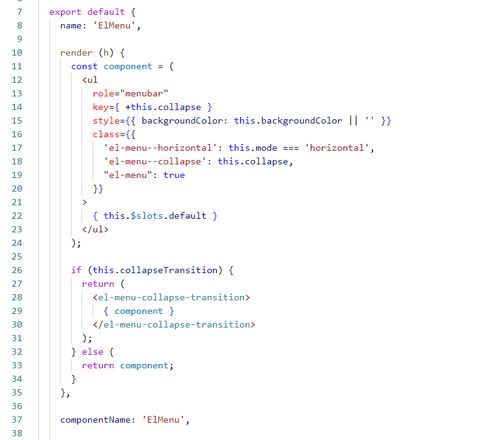
这是饿了么关于el-menu的实现
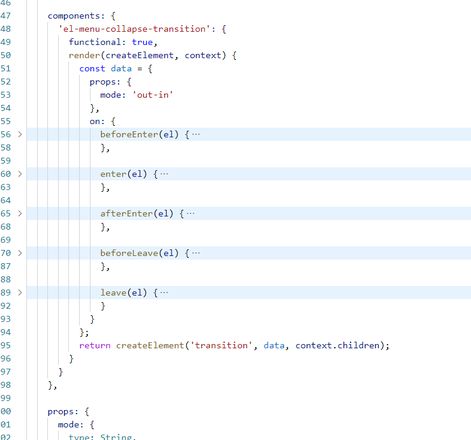
这是el-menu外边套的transition
回答:
Menu Events
事件名称 说明 回调参数
select 菜单激活回调 index: 选中菜单项的 index, indexPath: 选中菜单项的 index path
open sub-menu 展开的回调 index: 打开的 sub-menu 的 index, indexPath: 打开的 sub-menu 的 index path
close sub-menu 收起的回调 index: 收起的 sub-menu 的 index, indexPath: 收起的 sub-menu 的 index path
以上是 elementui中el-menu折叠展开是怎么触发动画的呢?求解 的全部内容, 来源链接: utcz.com/p/936013.html