webpack报错问题
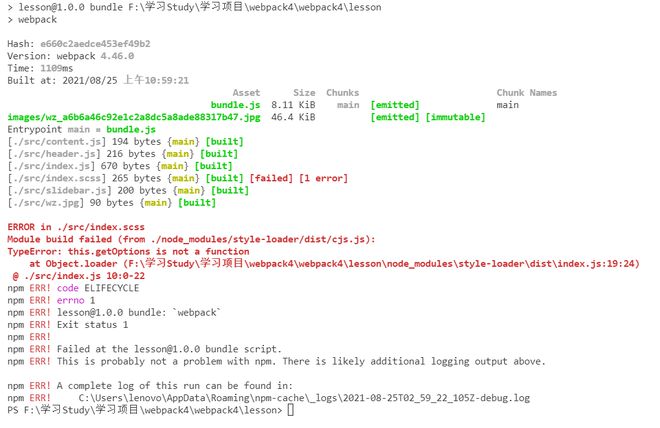
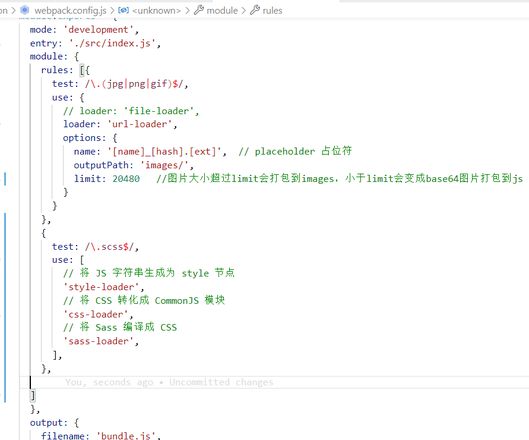
如下图,按照视频打包,老是报错,是因为版本问题吗,下面是版本和报错
"devDependencies": { "css-loader": "^6.2.0",
"file-loader": "^6.2.0",
"node-sass": "^4.14.1",
"sass-loader": "^7.3.1",
"url-loader": "^4.1.1",
"style-loader": "^3.2.1",
"webpack": "^4.46.0",
"webpack-cli": "^4.8.0"
}
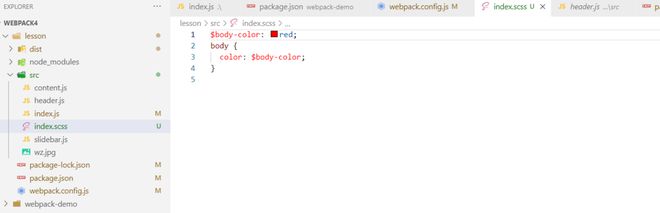
index.js
import Header from './header.js';import Slidebar from './slidebar.js';
import Content from './content.js';
import './index.scss';
import avatar from './wz.jpg';



回答:
可以了,style-loader版本过高
回答:
版本问题,css-loader版本过高
以上是 webpack报错问题 的全部内容, 来源链接: utcz.com/p/936009.html









