vue项目打包问题
vuecli4项目。
"scripts": { "serve": "vue-cli-service serve && webpack-dev-server --open",
"test": "vue-cli-service build --mode testServer",
"build": "vue-cli-service build",
"webpack": "webpack --version"
},
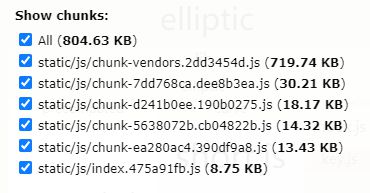
npm run build如图:
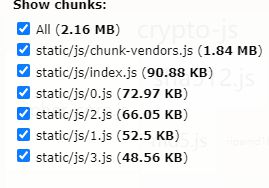
npm run test如图:
为什么不一样!!!
怎么能够让test跟build一样???
回答:
NODE_ENV = 'production'
生产和测试的打包模式是不一样的。
回答:
vue inspect --mode test > output.js 命令可以导出webpakc的相关配置,然后你可以看到两个环境变量下的 splitChunks 的值是不一样的, test使用了默认值,你会看到少于20k的chunk是不会生成一个单独文件的
以上是 vue项目打包问题 的全部内容, 来源链接: utcz.com/p/936000.html









