只有一个url地址,怎么实现下载功能呢?
现在是根据id请求接口,返回一个http地址(是存在阿里云的word pdf文件)。这个地址直接用window.location.href打开,就是预览pdf。
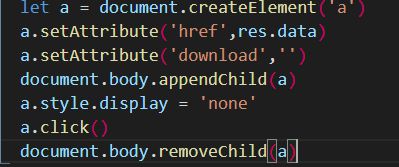
下图是百度试了a标签的方法还是预览,不能下载
还是用这个地址怎么实现下载文件功能?
谢谢大佬解答。
回答:
参考前端常用图片文件下载上传方法
demo参考pdf下载responseType需要改为 "blob"
//data downloadPdfSrc:
"https://vkceyugu.cdn.bspapp.com/VKCEYUGU-8e76dff9-ce38-4577-9e5c-398943705060/a5b050b8-3fa1-4436-b231-7b40725de731.pdf"
//methods
axios({
method: "get",
url: this.downloadPdfSrc,
responseType: "blob"
}).then(function (response) {
const link = document.createElement("a");
let blob = new Blob([response.data], { type: response.data.type });
let url = URL.createObjectURL(blob);
link.href = url;
link.download = "前端工程师必备技能.pdf";
link.click();
});
回答:
response header 需要是application/octet-stream,浏览器才会给你下载,你这能预览估计是application/pdf,
如果后端愿意给你加响应头就和后端协商加参数改header,实在不行,我记得前端也是可以自己拿到流然后自己生成文件的,blob 吧好像
回答:
window.open(url)
window.open打开文件资源路径保存文件,该方法交给浏览器下载,会在浏览器下方出现下载进度条,批量下载超过四个会被浏览器拦截,使用定时器settimeout()处理
回答:
这个得后端实现,因为你前端只是提交数据,你设置的header只是request的属性,request是后端接收,要实现response下载,你前端要做的只是window.open(link)或者像你写的点个a标签,假设你的link为http://xxxx.com/download,后端应该提供一个/download接口,并且返回一个文件,以express为例:
const downloadName = `/a/b/xxx.pdf`;res.setHeader('Content-disposition', `attachment; filename=${downloadName}`);
res.download(filePath, downloadName);
就直接触发了浏览器的下载,前段不需要做任何处理
回答:
可以试一下下面这段代码。
/** * 下载文件
* @param name 文件名
* @param href 文件地址
*/
export const download = (name, href) => {
const a = document.createElement("a");
const e = document.createEvent("MouseEvents");
e.initEvent("click", false, false); // 初始化事件对象
a.href = href; // 设置下载地址
a.download = name; // 设置下载文件名
a.dispatchEvent(e); // 给指定的元素,执行事件click事件
};
以上是 只有一个url地址,怎么实现下载功能呢? 的全部内容, 来源链接: utcz.com/p/935970.html