聊一聊JS中的prototype
什么是prototype:
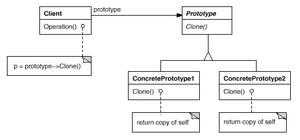
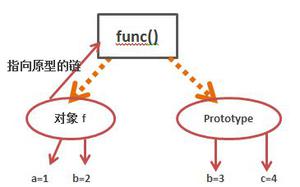
function定义的对象有一个prototype属性,prototype属性又指向了一个prototype对象,注意prototype属性与prototype对象是两个不同的东西,要注意区别。在prototype对象中又有一个constructor属性,这个constructor属性同样指向一个constructor对象,而这个constructor对象恰恰就是这个function函数本身。
//判断是否是数组
function isArray(obj) {
return Object.prototype.toString.call(obj) === '[object Array]';
};
//判断是否是function
function isFunc(obj) {
return Object.prototype.toString.call(obj) === '[object Function]';
}
// 是否是json对象
function isJson(obj) {
return typeof (obj) == "object" && (isArray(obj) || Object.prototype.toString.call(obj).toLowerCase() == "[object object]");
}
对于这个属性我的理解就是继承原型对象的方法和属性。属性和方法是什么?可能一些新人不是很了解,打个比方,自行车的属性有:外表红色,可变速,可照明等,属性就是对象是什么?方法有骑自行车去上学等,方法就是对象能干什么?
那么下面我就从含义到应用说说对她的理解吧,不足之处还请大牛指点。
prototype是什么含义呢?
javascript中prototype属性:返回对象类型原型的引用。
举个例子,
A.prototype = new B()
A的prototype是B的一个实例,也就是说A讲B中的方法和属性都克隆来了一遍。注意这里是克隆而不是继承,至于克隆和继承的区别,感兴趣的同学可以自己去问下度娘。
下面上个我做的简单实例:
html部分:
<body>
<a class="btn btn1">按钮1</a>
<a class="btn btn2">按钮2</a>
<a class="btn btn3">按钮3</a>
</body>
js部分:
(function(){
var btn1 = $(".btn1");
var btn2 = $(".btn2");
var btn3 = $(".btn3");
function baseClass(){
this.showMsg = function(){
alert('11111');
}
}
function extendClass(){
this.showMsg = function(){
alert('2222');
}
}
//prototype属性可以返回对象类型的原型的引用
//如果构造函数与原型函数有同名方法,那么优先搜索构造函数的方法,不会再次克隆原型函数的同名函数
extendClass.prototype = new baseClass();
var initance = new extendClass();
btn1.click(function(){
initance.showMsg();
});
var baseinitance = new baseClass();
btn2.click(function(){
baseinitance.showMsg.call(initance);
})
})();
理解以上实例,基本你可以初步对js中的prototype属性有个大致的认识。
以上所述是小编给大家介绍的JS中的prototype,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
以上是 聊一聊JS中的prototype 的全部内容, 来源链接: utcz.com/z/320238.html