js 对象根据逗号分割为新对象
原数据格式↓
const final = [{ name: 'test', final: 'id,name' }, { name: 'data', final: 'type' },
{ name: 'data', final: '' }]
期待结果↓
const result = [{ fit: 'test:id' }, { fit: 'test:name' },
{ fit: 'data:type' },
{ fit: 'data:' }]
fit的值等于name值+冒号+final的值,如果final里的值有逗号,那么就拆分为两个,如果final值为空,照样也带上name值+冒号
在这里先感谢各位大神们的解答,小弟感激不尽!!
回答:
const final = [{ final: 'id,name', name: 'test' }, { final: 'type', name: 'data' },
{ final: '', name: 'data' }]
final.reduce((acc,{final,name})=>(final.split(',').forEach(key=>{acc.push({fit:name+':'+key})}),acc),[])
结果
0: {fit: "test:id"}1: {fit: "test:name"}
2: {fit: "data:type"}
3: {fit: "data:"}
回答:
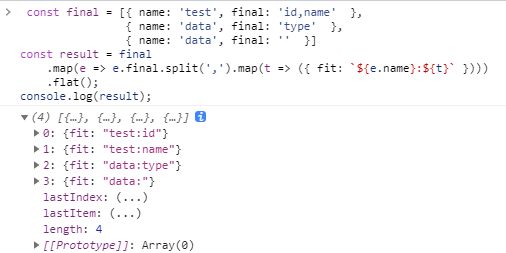
const result = final .map(e => e.final.split(',').map(t => ({ fit: `${e.name}:${t}` })))
.flat();

回答:
const result = final.reduce((list, item) => { let names = item.final.split(',').map(name => ({fit: `${item.name}:${name}`}))
list.push(...names)
return list
}, [])
说实话这种单纯只是遍历的逻辑,真的写不出来的话,下班回家多看看书做做题好吧
以上是 js 对象根据逗号分割为新对象 的全部内容, 来源链接: utcz.com/p/935969.html






