怎么在url后面动态拼参

如果有值就拼到后面,为空责不拼,并且第一个为?+键名+值,后面依次为&键名+值
回答
function handleQuery(data) { let query = ''
for (let key in data) {
if (data[key]) query += key + '=' + data[key] + '&'
}
query = query.substr(0, query.length - 1)
return query
}
如果是用axios请求库,本身是可以直接拼接的,可以看文档。
如果不是,自己写个函数也很简单。
function getParamString (d) { let list = Object.keys(d).reduce((r, k) => (d[k] && r.push(`${k}=${d[k]}`), r), [])
let result = list.join('&')
return result && `?${result}`
}
使用qs插件转换即可;
// 对象转urlconst formInLine = {
aa: 11,
bb: 22
}
const params = qs.stringify(formInLine);
console.log(params); // aa=11&bb=22
return `${访问的url}?params`
// url转对象
const url="method=query_sql_dataset_data&projectId=85&appToken=7d22e38e-5717-11e7-907b-a6006ad3dba0";
console.log(Qs.parse(url));
//出来的结果是:
{
methos:'query_sql_dataset_data',
projectId:'85',
appToken:'7d22e38e-5717-11e7-907b-a6006ad3dba0'
}
const formatUrl = (obj, url) => { // 传入 参数对象 和 接口地址url let url_ = ''; // 首先定义一个用来接收参数的字符串
Object.keys(obj).forEach(key => { // 循环那个可能存在参数的对象
if(obj[key]) // 如果有参数呢
url_ += `${key}=${obj[key]}&` // 就把这个参数 拼接到 url 里面去
})
return url = url_? url + '?' + url_.substr(url_.length - 1): url; // 最后如果参数url_ 不为空就把在url 后面加上参数,如果为空就返回url 本身
}
测试
formatUrl({name: 3,age: 4}, 'h://testUrl')"h://testUrl?name=3&age=4"
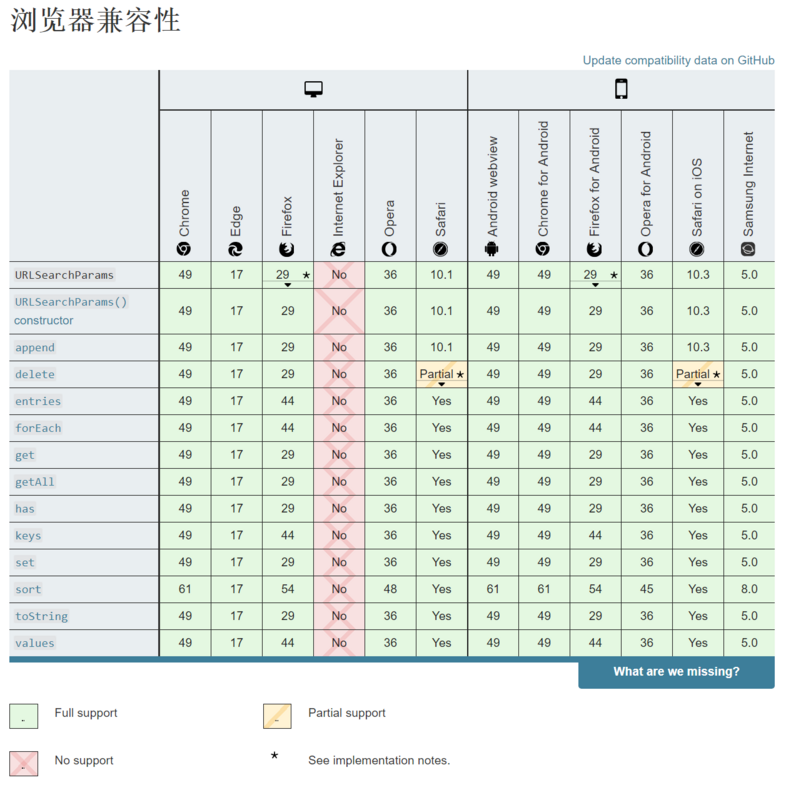
一般是自己写代码做拼接,但也有很方便的简写方法,用URLSearchParams对象。只是没办法去除空元素
let params = new URLSearchParams({name : 1 , mobile : 2, shoeSize: '3'})console.log(`${location.origin}?${params.toString()}`) // https://segmentfault.com?name=1&mobile=2&shoeSize=3

以上是 怎么在url后面动态拼参 的全部内容, 来源链接: utcz.com/a/28129.html