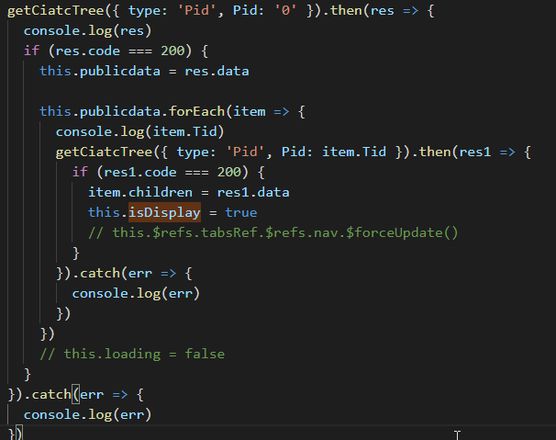
vue element tabs 动态渲染问题
<el-tabs v-model="activeName1" ref="tabsRef" @tab-click="handleTesttab"> <el-tab-pane v-for="(item,index) in publicdata" :key="index" :name="item.label" lazy>
<span slot="label">{{ item.label }}
<!-- <el-badge v-if="isDisplay" :value="item.children.length"></el-badge> -->
</span>
<div class="indiv" v-for="(item1,index) in item.children" :key="index">
<el-button type="primary" style="margin-top:10px" @click="clickPublicData(item1)">{{item1.label}}</el-button>
</div>
</el-tab-pane>
</el-tabs>

回答:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
</head>
<body>
<div id="app">
<el-tabs v-model="activeName1" ref="tabsRef" @tab-click="handleTesttab">
<el-tab-pane v-for="(item,index) in publicdata" :key="index" :label="item.label" :name="item.label">
<div class="indiv" v-for="(item1,index) in item.children" :key="index">
<el-button type="primary" style="margin-top:10px" @click="clickPublicData(item1)">{{item1.label}}</el-button>
</div>
</el-tab-pane>
</el-tabs>
</div>
</body>
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script>
new Vue({
el: '#app',
data: function() {
return {
activeName1: "tab2",
publicdata: [{
label: "tab1",
children: [{
label: "第一个Tab"
}],
},{
label: "tab2",
children: [{
label: "第二个Tab"
}],
},{
label: "tab3",
children: [
{
label: "第三个Tab"
}
],
}]
}
},
methods: {
handleTesttab(tab, event) {
console.log(tab, event);
},
clickPublicData(item) {
console.log(item)
}
}
})
</script>
</html>

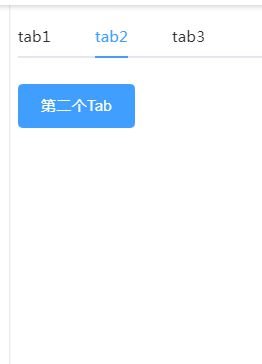
看起来没问题啊
回答:
我猜你的activeName1和item.label根本对应不上
以上是 vue element tabs 动态渲染问题 的全部内容, 来源链接: utcz.com/p/935966.html









