webpack如何打包带有图片的npm组件库?
一、问题
目前我们有个需求,基于vue,需要将业务组件单独提取出来,打包成一个npm包给其他项目使用,业务组件里有图片等静态资源,我应该如何打包才能让第三方使用者使用时我们的图片正确显示呢?
二、遇到的问题:
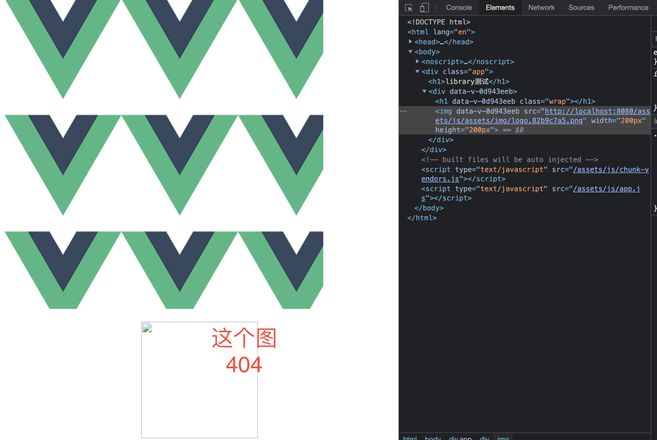
我们将组件打包后,图片的src路径都是正确的,在第三方项目使用时,这个路径在css中是可以正确显示图片的,但在图片img的src使用时就找不到了。
具体的问题如下图:
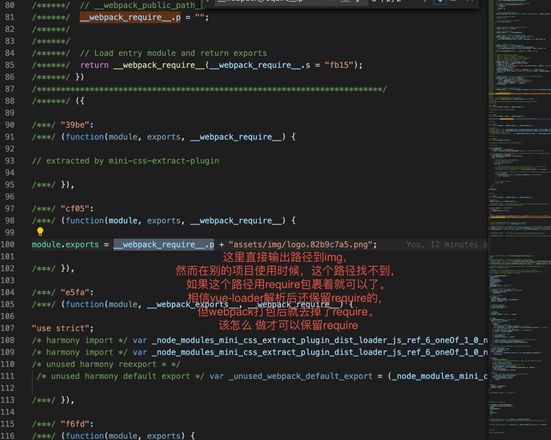
三、打包后的代码如下图:

四、请问打包这种业务组件的话,图片资源应该如何处理呢
回答:
两种思路:1.使用网络图片或者转base64;
2.使用lerna或者使用vue-cli的库输出模式将你的组件组织成一个完善的库。
回答:
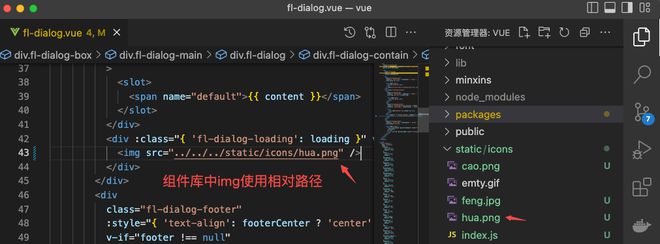
自己封装的组件库中使用img,相对路径:(注意不要使用绝对路径,webpack对于绝对路径的静态资源不会打包编译)
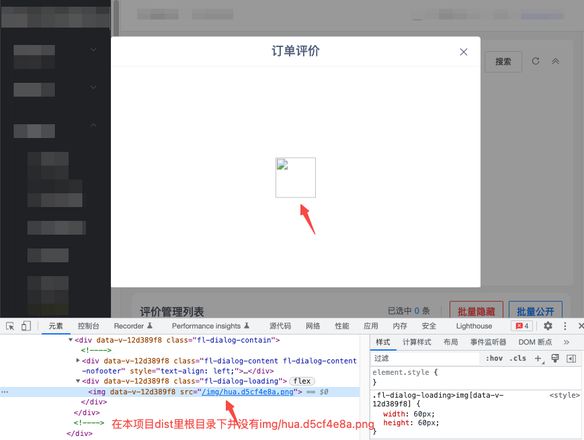
在项目中使用此组件,显示时,图片不正常显示
/img/hua.d5cf4e8a.jpg会在当前根目录下(线上环境为dist包/img;本地开发环境为运行时的dist包/img)
解决方案:
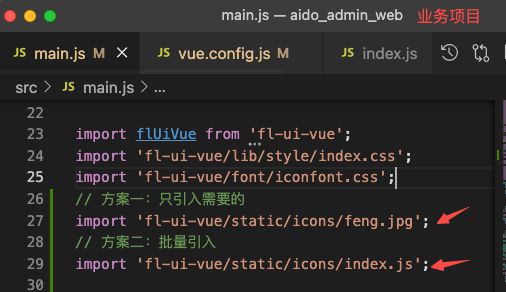
在业务项目的main.js里引入此图片即可
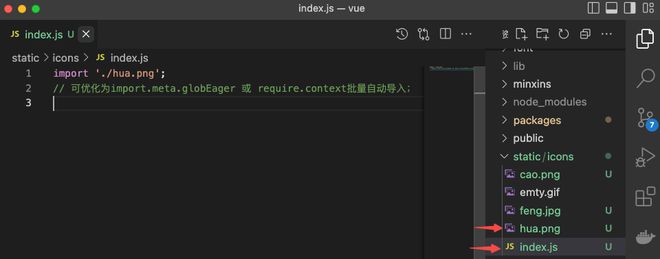
方案二:
额外需要注意:组件库与项目中对于url-loader的limit应一致,不然会导致一方使用base64加载,一方使用src url方式加载
回答:
问题解决了吗?兄弟
回答:
我也遇到同样的问题,这个问题有办法解决吗?不使用base64和cdn,也不直接发布源码,还有其它方式吗,想知道img标签为啥不行的原理是啥?急啊
以上是 webpack如何打包带有图片的npm组件库? 的全部内容, 来源链接: utcz.com/p/935961.html







