vue项目在ie和edge上显示空白,且报错,如何解决?
项目使用vue-cli搭建 vue版本2.x
.browserslistrc:
> 1%last 2 versions
not dead
babel.config.js:
module.exports = { presets: [
'@vue/cli-plugin-babel/preset'
]
}
package.json:
{ "name": "tiu-peo",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "vue-cli-service serve",
"dev:https": "vue-cli-service serve --https",
"build": "vue-cli-service build",
"svgo": "svgo -f src/icons/svg",
"svgo:config": "svgo -f src/icons/svg --config=src/icons/svgo.yml"
},
"dependencies": {
"@antv/g6": "^4.3.4",
"@apidevtools/swagger-parser": "^10.0.2",
"@asyncapi/avro-schema-parser": "^0.2.1",
"@asyncapi/parser": "^1.7.0",
"@hnluu8/vue-redoc-wrapper": "^0.1.15",
"@logicflow/core": "^0.6.1",
"@logicflow/extension": "^0.6.1",
"axios": "^0.21.1",
"clipboard": "^2.0.8",
"core-js": "^3.6.5",
"crunker": "^0.4.1",
"echarts": "^5.1.1",
"echarts-wordcloud": "^2.0.0",
"element-ui": "^2.15.1",
"fabric": "^4.5.0",
"jquery": "^3.6.0",
"js-yaml": "^4.1.0",
"js2wordcloud": "^1.1.12",
"pdfjs-dist": "2.1.266",
"recorder-core": "^1.1.21021500",
"redoc": "^2.0.0-rc.54",
"styled-components": "^5.3.0",
"tiff.js": "^1.0.0",
"vue": "^2.6.11",
"vue-json-viewer": "^2.2.19",
"vue-pdf": "^4.2.0",
"vue-router": "^3.2.0",
"vue-scroller": "^2.2.4",
"vue-virtual-scroller": "^1.0.10",
"vuex": "^3.4.0",
"vxe-table": "^3.3.9",
"wavesurfer.js": "^5.0.1",
"wordcloud": "^1.2.2",
"xe-utils": "^3.3.0",
"xlsx": "^0.17.0"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-router": "~4.5.0",
"@vue/cli-plugin-vuex": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"babel-plugin-import": "^1.13.3",
"sass": "^1.26.5",
"sass-loader": "^8.0.2",
"svg-sprite-loader": "^6.0.6",
"svgo": "1.2.0",
"vue-template-compiler": "^2.6.11"
}
}
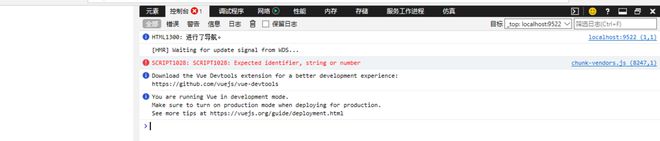
报错信息
SCRIPT1028: SCRIPT1028: Expected identifier, string or number

尝试解决
1.使用 babel-polyfill
在main.js中导入
import 'babel-polyfill'
无法解决,还是原来的错误
2.根据官方vue-cli的浏览器兼容性设置
https://cli.vuejs.org/zh/guid...
babel.config.js配置
module.exports = { presets: [
[
'@vue/cli-plugin-babel/preset',
{
useBuiltIns: 'entry'
}
]
]
}
main.js 中导入
import 'core-js/stable'import 'regenerator-runtime/runtime'
同样失败,还是原来的错误
回答:
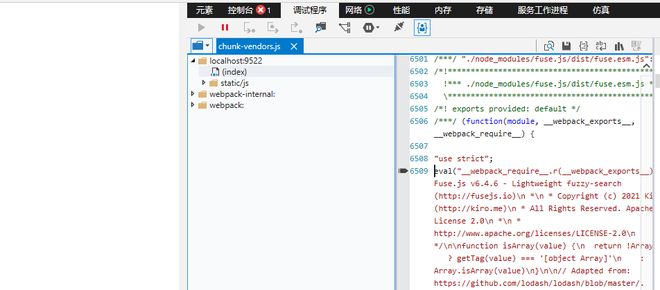
由于第三方库没有经过babel-loader转译,有些js语法浏览器不能识别 ,在vue.config.js 中加入配置: transpileDependencies: [ '@asyncapi/parser']
以上是 vue项目在ie和edge上显示空白,且报错,如何解决? 的全部内容, 来源链接: utcz.com/p/935944.html









