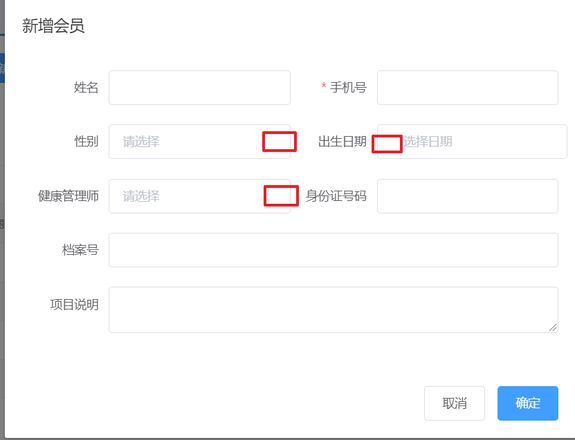
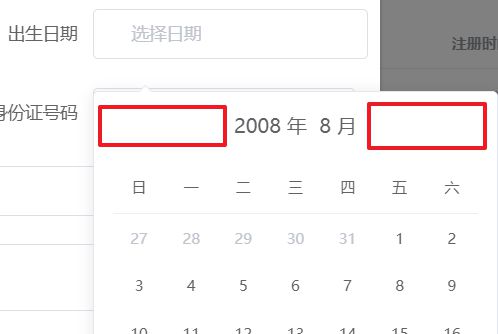
element ui下拉列表箭头,日期控件的小日历图标及箭头不显示

 就这样不显示
就这样不显示
代码如下
<!DOCTYPE html>
<html>
<head>
<!-- 页面meta --><meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>传智健康</title>
<meta name="description" content="传智健康">
<meta name="keywords" content="传智健康">
<meta content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no" name="viewport">
<!-- 引入样式 -->
<link rel="stylesheet" href="../plugins/elementui/index.css">
<link rel="stylesheet" href="../plugins/font-awesome/css/font-awesome.min.css">
<link rel="stylesheet" href="../css/style.css">
</head>
<body class="hold-transition">
<div id="app">
<div class="content-header"> <h1>会员管理<small>档案管理</small></h1>
<el-breadcrumb separator-class="el-icon-arrow-right" class="breadcrumb">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>会员管理</el-breadcrumb-item>
<el-breadcrumb-item>档案管理</el-breadcrumb-item>
</el-breadcrumb>
</div>
<div class="app-container">
<div class="box">
<div class="filter-container">
<el-input placeholder="档案号/姓名/手机号" v-model="pagination.queryString" style="width: 200px;" class="filter-item"></el-input>
<el-button @click="selectByQueryString()" class="dalfBut">查询</el-button>
<el-button type="primary" class="butT" @click="handleCreate()">新建</el-button>
</div>
<!--<el-table size="small" current-row-key="id" :data="dataList" stripe highlight-current-row>-->
<div class="excelTitle" >
<el-button @click="exportExcel()">批量导出Excel</el-button>
</div>
<el-table ref="multipleTable" :row-key="(row)=>{return row.id}" @selection-change="handleSelectionChange" size="small" current-row-key="id" :data="dataList" stripe highlight-current-row>
<el-table-column
prop="id"
type="selection"
:reserve-selection="true"
>
</el-table-column>
<el-table-column prop="fileNumber" align="center" label="档案号"></el-table-column>
<el-table-column prop="name" label="姓名" align="center"></el-table-column>
<el-table-column label="性别" align="center">
<template slot-scope="scope">
<span>{{scope.row.sex == '1' ? '男' : '女'}}</span>
</template>
</el-table-column>
<el-table-column prop="age" label="年龄" align="center"></el-table-column>
<el-table-column prop="healthManagerName" label="健康管理师" align="center"></el-table-column>
<el-table-column prop="phoneNumber" label="手机号码" align="center"></el-table-column>
<el-table-column prop="regTime" label="注册时间" align="center"></el-table-column>
<el-table-column label="操作" align="center">
<template slot-scope="scope">
<el-button type="primary" size="mini" @click="handleUpdate(scope.row)">编辑</el-button>
<el-button size="mini" type="danger" @click="handleDelete(scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<div class="pagination-container">
<el-pagination
class="pagiantion"
@current-change="handleCurrentChange"
:current-page="pagination.currentPage"
:page-size="pagination.pageSize"
layout="total, prev, pager, next, jumper"
:total="pagination.total">
</el-pagination>
</div>
<!-- 新增标签弹层 -->
<div class="add-form">
<el-dialog title="新增会员" :visible.sync="dialogFormVisible">
<el-form ref="dataAddForm" :model="formData" :rules="rules" label-position="right" label-width="100px">
<el-row>
<el-col :span="12">
<el-form-item label="姓名">
<el-input v-model="formData.name"/>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="手机号" prop="phoneNumber">
<el-input v-model="formData.phoneNumber"/>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="12">
<el-form-item label="性别">
<el-select v-model="formData.sex">
<el-option label="男" value="1"></el-option>
<el-option label="女" value="2"></el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="出生日期">
<el-date-picker
v-model="formData.birthday"
type="date"
placeholder="选择日期">
</el-date-picker>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="12">
<el-form-item label="健康管理师">
<el-select v-model="formData.healthManager">
<el-option v-for="c in roleData" :label="c.name" :value="c.id"></el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="身份证号码">
<el-input v-model="formData.idCard"/>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<el-form-item label="档案号">
<el-input v-model="formData.fileNumber"></el-input>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<el-form-item label="项目说明">
<el-input v-model="formData.remark" type="textarea"></el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取消</el-button>
<el-button type="primary" @click="handleAdd()">确定</el-button>
</div>
</el-dialog>
</div>
<!-- 编辑标签弹层 -->
<div class="add-form">
<el-dialog title="编辑会员信息" :visible.sync="dialogFormVisible4Edit">
<el-form ref="dataEditForm" :model="formData" :rules="rules" label-position="right" label-width="100px">
<el-row>
<el-col :span="12">
<el-form-item label="姓名">
<el-input v-model="formData.name"/>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="手机号" prop="phoneNumber">
<el-input v-model="formData.phoneNumber"/>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="12">
<el-form-item label="性别">
<el-select v-model="formData.sex">
<el-option label="男" value="1"></el-option>
<el-option label="女" value="2"></el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="出生日期">
<el-date-picker
v-model="formData.birthday"
type="date"
placeholder="选择日期">
</el-date-picker>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="12">
<el-form-item label="健康管理师">
<el-select v-model="formData.healthManager">
<el-option v-for="c in roleData" :label="c.name" :value="c.id"></el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="身份证号码">
<el-input v-model="formData.idCard"/>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<el-form-item label="档案号">
<el-input v-model="formData.fileNumber"></el-input>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="24">
<el-form-item label="项目说明">
<el-input v-model="formData.remark" type="textarea"></el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible4Edit = false">取消</el-button>
<el-button type="primary" @click="handleEdit()">确定</el-button>
</div>
</el-dialog>
</div>
</div>
</div>
</div>
</body>
<!-- 引入组件库 -->
<script src="../js/vue.js"></script>
<script src="../plugins/elementui/index.js"></script>
<script type="text/javascript" src="../js/jquery.min.js"></script>
<script src="../js/axios-0.18.0.js"></script>
<script>
var vue = new Vue({ el: '#app',
data:{
pagination: {//分页相关模型数据
currentPage: 1,//当前页码
pageSize:10,//每页显示的记录数
total:0,//总记录数
queryString:null//查询条件
},
dataList: [],//当前页要展示的分页列表数据
formData: {},//表单数据
roleData: [],//角色数据
multipleSelection:[],
dialogFormVisible: false,//增加表单是否可见
dialogFormVisible4Edit:false,//编辑表单是否可见
rules: {//校验规则
phoneNumber: [{ required: true, message: '手机号为必填项', trigger: 'blur' }],
}
},
//钩子函数,VUE对象初始化完成后自动执行
created() {
this.findPage(); //vue对象初始化完成后调用分页查询方法,完成分页查询
},
methods: {
//全选按钮
handleSelectionChange(val) {
this.multipleSelection = val;
},
//编辑
handleEdit() {
//表单校验
this.$refs['dataEditForm'].validate((valid) => {
if (valid){
//表单校验通过,发送ajax请求到后台处理
axios.post("/member/update.do",this.formData).then((res) => {
if (res.data.flag){
//修改成功
//弹出提示信息
this.$message({
message: res.data.message,
type: 'success'
});
}else{
//修改失败,弹出提示
this.$message.error(res.data.message);
}
}).finally(() => {
//不管成功或者失败都重新进行分页查询,查询最新数据
this.findPage();
//关闭窗口
this.dialogFormVisible4Edit = false;
})
}else{
//校验不通过
this.$message.error("校验失败,请检查输入是否正确");
return false;
}
})
},
//添加
handleAdd() {
//进行表单校验
/*validate:对整个表单进行校验的方法,参数为一个回调函数。该回调函数会在校验结束后被调用,
并传入两个参数:是否校验成功和未通过校验的字段。若不传入回调函数,则会返回一个 promise*/
this.$refs['dataAddForm'].validate((valid) => {
if (valid) {
//checkitem/add.do 请求路径
//this.formData 当前要提交的json数据
//axios 发 json 的时候,会把整个json数据作为请求体发过去,其数据格式也是json,所以后台要用@RequestBody
axios.post("/member/add.do", this.formData).then((res) => {
//关闭窗口
this.dialogFormVisible = false;
//res.data固定写法 flag Result类中的字段
if (res.data.flag) {
//添加成功,重新进行分页查询,查询最新数据
this.findPage();
//弹出提示信息
this.$message({
message: res.data.message,
type: 'success'
});
} else {
//执行失败,弹出提示
this.$message.error(res.data.message);
}
})
} else {
//校验不通过
this.$message.error("校验失败,请检查输入是否正确");
return false;
}
})
},
//查询角色数据
findRole(){
axios.post('/member/findRole.do').then((res) => {
if (res.data.flag){
this.roleData = res.data.data;
}
});
},
//根据条件查询时,将页数重置并进行分页查询
selectByQueryString() {
this.pagination.currentPage = 1;
this.findPage();
},
//分页查询
findPage() {
//发送ajax请求,提交请求参数(页码、每页显示条数、查询条件)
var param = {
currentPage: this.pagination.currentPage,
pageSize: this.pagination.pageSize,
queryString: this.pagination.queryString
};
axios.post("/member/pageQuery.do", param).then((res) => {
//解析Controller响应的数据,为模型数据赋值
this.pagination.total = res.data.total;
this.dataList = res.data.rows;
});
},
// 重置表单
resetForm() {
//this.formData = {};
//$nextTick 下一帧
//resetFields 对整个表单进行重置,将所有字段重置为初始值,并移除校验结果
this.$nextTick(function () {
//this.$refs 找到当前域对象中所有的引用 ref
this.$refs['dataAddForm'].resetFields();
this.formData = {};
});
},
// 弹出添加窗口
handleCreate() {
//弹出新增窗口
this.dialogFormVisible = true;
this.findRole();
//重置数据
this.resetForm();
},
// 弹出编辑窗口
handleUpdate(row) {
//弹出窗口
this.dialogFormVisible4Edit = true;
this.findRole();
//回显数据
//formData用的和新增 是同一个表单,但是新增和编辑的弹框不会同时显示
this.formData = row;
},
//切换页码
handleCurrentChange(currentPage) {
//将响应的当前页码赋值给模型数据
this.pagination.currentPage = currentPage;
//分页查询
this.findPage();
},
// 删除
handleDelete(row) {
this.$confirm('你确定要删除吗, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
//用户点击确定按钮,发送ajax请求,将检查项id提交到后台Controller处理
axios.get("/member/delete.do?id=" + row.id).then((res) =>{
if (res.data.flag) {
//删除成功
//弹出提示信息
this.$message({
message: res.data.message,
type: 'success'
});
//重新进行分页查询,查询最新数据
this.findPage();
} else {
//删除失败,弹出提示
this.$message.error(res.data.message);
}
})
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
},
//批量导出
exportExcel(){
if(this.multipleSelection.length==0){
this.$message.error("请选择数据");
}else{
axios.post("/report/exportReportMember.do",this.multipleSelection).then((res)=>{
if(res.data.flag){
window.location.href = '/report/exportMember.do';
}else{
this.$message.error(res.data.message);
}
});
}
}
}
})
</script>
</html>
以上是 element ui下拉列表箭头,日期控件的小日历图标及箭头不显示 的全部内容, 来源链接: utcz.com/p/935925.html









