vue: 点击之后 再过3秒,页面展示1 还是2,为什么啊啊啊啊!!
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.8/vue.min.js"></script>
</head>
<body>
<div id="app">
<button @click="++num">click</button>
{{num}}
</div>
<script type="text/javascript">
let el = document.querySelector('#app')
const render = () => {
new Vue({
el: el,
data() {
return {
num: 1
}
},
})
}
setInterval(() => {
render()
}, 2000);
</script>
</body>
</html>
点击之后 再过3秒, 页面展示的竟然是2 为什么????求大佬解答
回答:
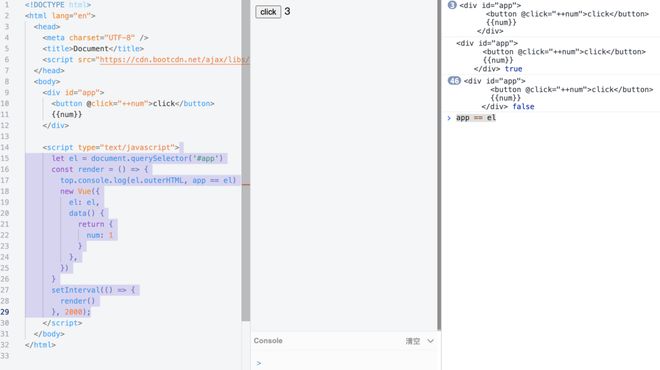
let el = document.querySelector('#app')
const render = () => {
top.console.log(el.outerHTML, app == el)
new Vue({
el: el,
data() {
return {
num: 1
}
},
})
}
setInterval(() => {
render()
}, 2000);
可以看到,执行过一次之后,页面上的 app 就不是你获取到的 el 了。
所以你的真是渲染早就飞了。

以上是 vue: 点击之后 再过3秒,页面展示1 还是2,为什么啊啊啊啊!! 的全部内容, 来源链接: utcz.com/p/935914.html






