求助,学习前端,在写vue项目,商品详情页面的展示文本,需要进行处理进行换行展示遇到的问题
在写vue项目,商品详情页面的展示文本,需要进行处理进行换行展示,没有用v-html,自己用的过滤器但是不换行
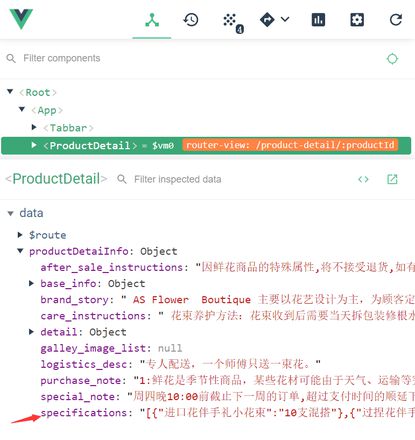
原始数据
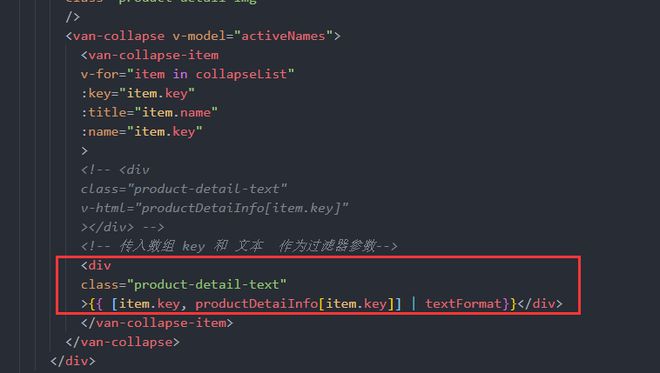
html结构
js代码
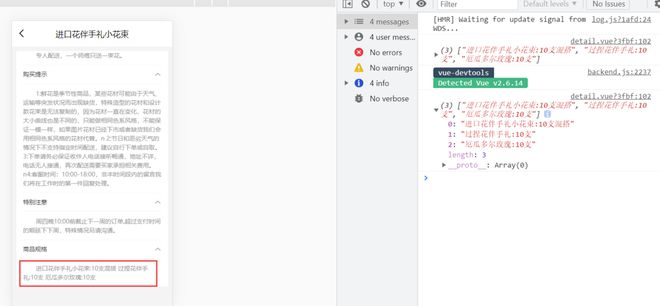
实际页面
回答:
white-space: pre-line
回答:
你想换行则需要使用v-html,join用<br />连接;
方法2:处理成你控制台输出的那种数组格式后通过v-for来展示
以上是 求助,学习前端,在写vue项目,商品详情页面的展示文本,需要进行处理进行换行展示遇到的问题 的全部内容, 来源链接: utcz.com/p/935844.html