前端配合nginx实现gzip优化没有效果
我在前端安装了compression-webpack-plugin,配置如下图
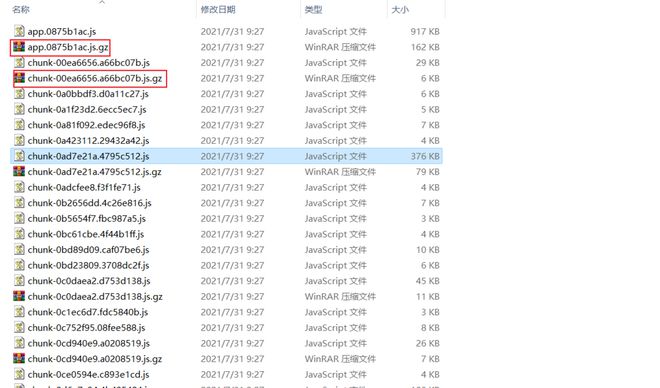
打包后打包文件也有压缩后的文件
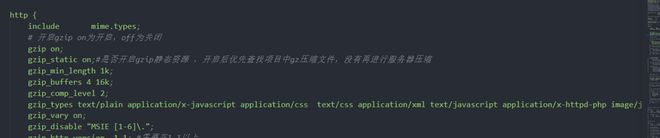
然后我就去配置nginx中gzip的配置,配置在http下的,配置如下图
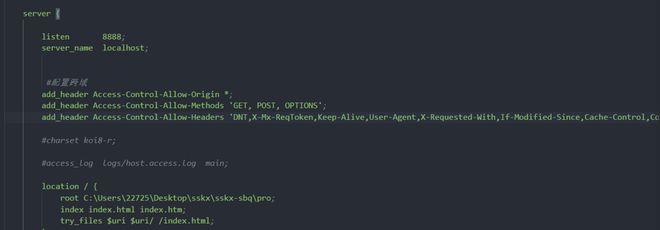
顺便贴上我的server配置,各位大佬看看是不是有影响
项目是可以正常启动的,页面也没问题,就是请求后返回的文件好像没有压缩还是那麽大

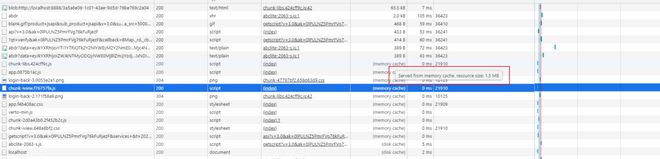
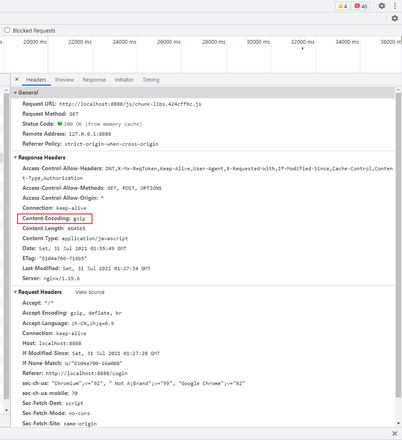
然后就看了一下请求头信息啥的 按网上的回答看的话都是正常的
没效果/(ㄒoㄒ)/~~,各位大佬帮忙瞅一下吧 谢谢
回答:
那是符合期望的,实际容量大小你要看Content-Length这个头,单位是字节,这个是实际传输的容量。浏览器肯定不能直接用压缩过的文件,必然要把文件解压缩,上图那个是解压缩之后文件的容量。
另外你还可以在开发者工具中Network选项卡设置中开启Use large resource rows(使用大资源行),这样资源传输容量和原始容量(解压缩后)会以上下两行形式显示,上面是实际传输容量,下面是原始容量,这样对于某些不会返回Content-Length的资源就可以看到实际传输容量了。
以上是 前端配合nginx实现gzip优化没有效果 的全部内容, 来源链接: utcz.com/p/935845.html







