Vue 3.0.7 为什么刷新界面后会无限反复调用created方法,从而导致内存溢出?我又来问问题了!
正常情况

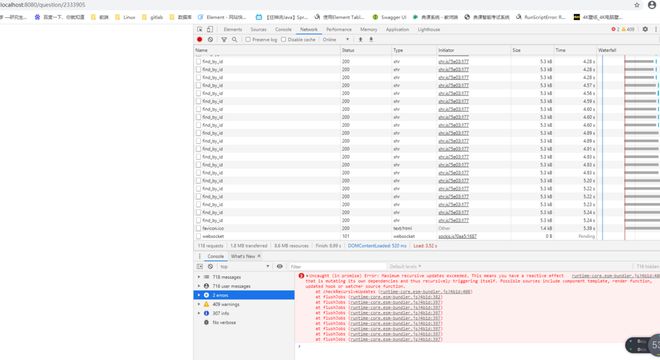
F12控制台(刷新之后出现的情况)

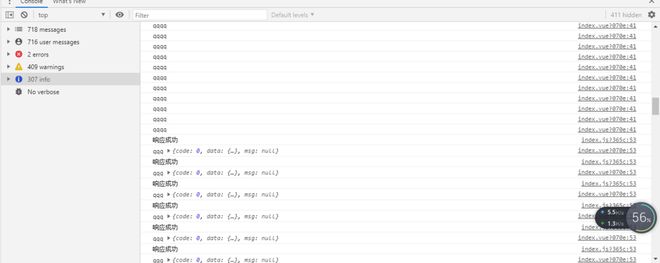
console打印区域(打印的全是created方法里的“qqqq”和访问接口返回的数据)

前端代码(在vue中实现拖动调整左右两侧div的宽度)
<template> <div class="box" ref="box">
<div class="left">
<!--左侧div内容-->
<h3>{{ssss}}</h3>
<component
:is='questionTypelist[2]'
:questionDetail="questionDetail"
>
</component>
</div>
<div class="resize" title="收缩侧边栏">
⋮
</div>
<div class="mid">
<!--右侧div内容-->
<h3>ssss</h3>
</div>
</div>
</template>
created方法
created(){ this.getQuestion();
console.log("qqqq");
},
获取问题信息方法
getQuestion(){ let msg={
question_id:this.questionId
}
API.queryQuestionById(msg).then((res) =>{
console.log("qqq",res.data);
this.questionDetail=res.data.data;
})
}
控制两边div区域宽度方法
dragControllerDiv: function () { var resize = document.getElementsByClassName('resize');
var left = document.getElementsByClassName('left');
var mid = document.getElementsByClassName('mid');
var box = document.getElementsByClassName('box');
for (let i = 0; i < resize.length; i++) {
// 鼠标按下事件
resize[i].onmousedown = function (e) {
//颜色改变提醒
resize[i].style.background = '#818181';
var startX = e.clientX;
resize[i].left = resize[i].offsetLeft;
// 鼠标拖动事件
document.onmousemove = function (e) {
var endX = e.clientX;
var moveLen = resize[i].left + (endX - startX); // (endx-startx)=移动的距离。resize[i].left+移动的距离=左边区域最后的宽度
var maxT = box[i].clientWidth - resize[i].offsetWidth; // 容器宽度 - 左边区域的宽度 = 右边区域的宽度
if (moveLen < 32) moveLen = 32; // 左边区域的最小宽度为32px
if (moveLen > maxT - 150) moveLen = maxT - 150; //右边区域最小宽度为150px
resize[i].style.left = moveLen; // 设置左侧区域的宽度
for (let j = 0; j < left.length; j++) {
left[j].style.width = moveLen + 'px';
mid[j].style.width = (box[i].clientWidth - moveLen - 10) + 'px';
}
};
// 鼠标松开事件
document.onmouseup = function () {
//颜色恢复
resize[i].style.background = '#d6d6d6';
document.onmousemove = null;
document.onmouseup = null;
resize[i].releaseCapture && resize[i].releaseCapture(); //当你不在需要继续获得鼠标消息就要应该调用ReleaseCapture()释放掉
};
resize[i].setCapture && resize[i].setCapture(); //该函数在属于当前线程的指定窗口里设置鼠标捕获
return false;
};
}
},
以上是 Vue 3.0.7 为什么刷新界面后会无限反复调用created方法,从而导致内存溢出?我又来问问题了! 的全部内容, 来源链接: utcz.com/p/935842.html