
vue 在created中赋值无效
data(){ return{ data : [] } }, created(){ this.fetchTree(); console.log(this.data); },其中data在fetchtree中用箭头函数进行了赋值,为什么控制台打印data长度为0呢回答:在 fetchT...
2024-02-24
vue2中created函数添加事件监听后监听的执行问题?
created() { var _this = this; // if (sessionStorage.getItem("username") === '' || sessionStorage.getItem("username") === null) { // _this.username = ""; // } else { // _this....
2024-02-17
解决父组件将子组件作为弹窗调用只执行一次created的问题
1、问题原因因为第一调用渲染子组件后,不再对子组件的created进行调用2、解决方法用v-if将子组件包裹起来,因为v-if=false时可以将子组件销毁掉,再次调用时重新渲染3、上图初始默认dialogVisible1=false,当执行打开窗口的操作时dialogVisible1为true,当关闭窗口时dialogVisible1=false,从而每一次进入弹窗...
2024-01-10
如何使created_at列像自动创建ID一样自动生成创建日期时间?
我目前有一个实体,如下所示:@Entitypublic class Product { @Id @GeneratedValue(strategy = GenerationType.AUTO) private Long productId; private String productImage; private String productTitle; private String productDescription; private Integer produc...
2024-01-10
Vue 3.0.7 为什么刷新界面后会无限反复调用created方法,从而导致内存溢出?我又来问问题了!
正常情况F12控制台(刷新之后出现的情况)console打印区域(打印的全是created方法里的“qqqq”和访问接口返回的数据)前端代码(在vue中实现拖动调整左右两侧div的宽度)<template> <div class="box" ref="box"> <div class="left"> <!--左侧div...
2024-02-17
vue.js 2组件每次都执行create是什么原因?
用的是vue-element-admin架子. 点击一个菜单连接后打开一个列表(A.create), 点击列表中的一个项(B.create)打开B页面. 再关闭B页面, 此时再回到A, 此时又执行了A页面的create方法开发时以上操作不会触发A页面的create, 现在莫名的都create了回答:vue-router中的name与组件的name保持一致. 不一致会导致keeplive失效回答...
2024-03-10
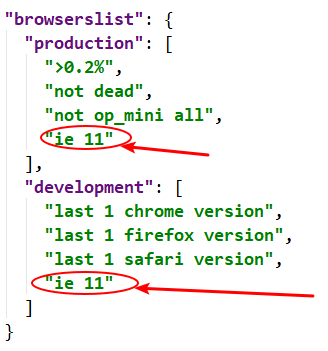
Starter create-react-app with IE11 polyfill import still aborts in IE11
Using: react 16.8.6.Working in: Dev Mode.1) Do: npm create-react-app my-app2) cd my-app3) add: import "react-app-polyfill/ie11"; as the new first line in index.js4) do: npm start5) In IE11 on Windows 10 it aborts with these in the console:SCRIPT1002: Synta...
2024-01-10
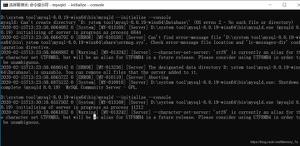
安装mysql-8.0.19-winx64遇到的问题:Can't create directory 'xxxx\Database\'
从官网上下载的mysql-8.0.19-winx64Windows (x86, 64-bit), ZIP Archive附上下载地址https://dev.mysql.com/downloads/mysql/按照别的小伙伴的文章,自己写了my.ini但是安装时遇到一个很坑的地方如图,用管理员运行,在命令行窗口输入mysqld --initialize --console,执行初始化命令,出现了mysqld: Can't create directory ‘D: ystem tool\mysq...
2024-01-10
torch_tensorrt 设置动态的 batch_size 报错 cannot create std::vector larger than max_size?
我的模型import torchimport torch_tensorrtimport torch.nn as nnfrom torch import Tensorimport torch.nn.functional as Fimport torchvision.models as modelsfrom torch.nn.parameter import Parameterdef...
2024-02-07
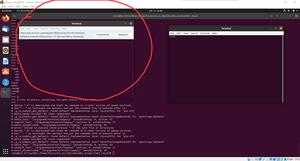
Failed to execute child process “-S” (No such file or directory)
ucore_lab的时候遇到一个环境问题There was an error creating the child process for this terminal Failed to execute child process “-S” (No such file or directory)就是重新安装了一个virtualBox虚拟机过后,装上最新的Ubuntu 20 64bit版本,然后重新git clone下来,进入lab1的answer中,运行make lab1-mon,然后就出现以下情形:希望哪...
2024-01-10
intellij 的tomcat点击运行卡在Deployment of web application directory?
电脑重装后重新安装了intellij 和tomcat,intellij版本是2017.2.05,tomcat版本是apache-tomcat-7.0.82,tomcat自己使用startup可以使用,intellij可以运行Java代码,用Intellij 创建了maven的webapp项目,tomcat配置如下最后运行的时候一直停在如题的地方一直不动因为之前一直写过web程序,知道Server startup后面应该是connect to serv...
2024-01-10
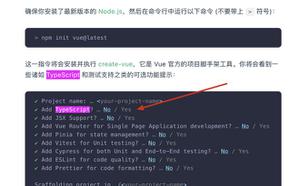
yarn create vite 创建的项目如何指定使用 typescript?
以前 npm 创建 vue 项目的时候,好像可以选 JavaScript 还是 typescript现在换成使用 yarn 创建 vue 项目的话,如何选择?比如使用下面的命令,如何指定 typescript?yarn create vite image_search_web --template vue回答:vite官网有写:https://vitejs.dev/guide/yarn crea...
2024-02-14
create react app创建的react项目+typescript配置项目根路径
项目是通过create react app创建的,要配置一个根路径.我的项目是通过npm run eject已经解开了config配置文件,所以这里就写一下,有config配置文件的根路径配置方法.当然没又npm run eject出配置文件也是可以设置根路径的,这个配置之后再写找到config下的webpack.config.js文件步骤一步骤二,如果项目中使用了typescript,...
2024-01-10
OKHttp 3如何设置post请求编码?我用了RequestBody.create方法
这是create的源码:public static RequestBody create(MediaType contentType, String content) { Charset charset = Util.UTF_8; if (contentType != null) { charset = contentType.charset(); if (charset == null) { charset = Util.UTF_8; conte...
2024-01-10
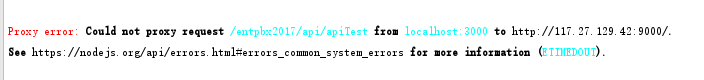
【React】create-react-app 在package.json设置了proxy跨域,在不同网络下跨域失败
在自己家package.json设置了proxy跨域成功了。在公司的网络是设置了局域网代理服务器才能访问外网的,运行一样的项目但是跨域失败了。在网上找了很久没看到一样的情况,这种情况下要怎么设置代理跨域呢?回答安装了proxifier,在里面设置node.exe的代理翻出公司的内网,就可以连上了...
2024-01-10
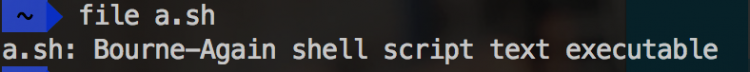
【linux】Linux 执行.sh报错:bad interpreter: No such file or directory
在home目录下书写了一个简单的脚本,文件类型为.sh,修改过读写权限为全用户可写可执行,但是用./命令运行脚本提示永远是bad interpreter: No such file or directory; 改写了文件为 fileformat=unix另在terminal下执行 ll 指令后 文件名字是 filename.sh *回答第一行加上#!/bin/sh试试看。首先要确定/bin/sh是存在的。从错...
2024-01-10

