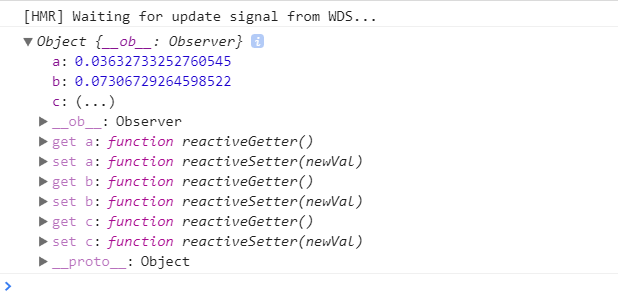
vue watch只能监听到数据第一次变化
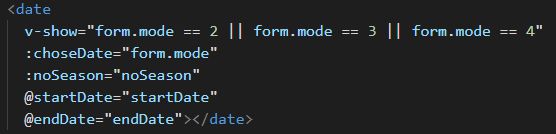
父组件:

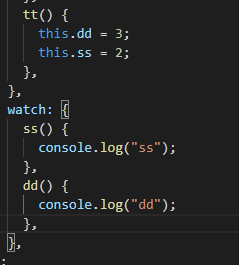
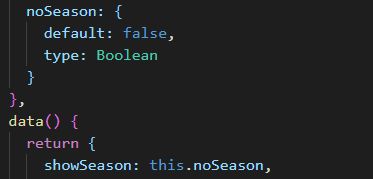
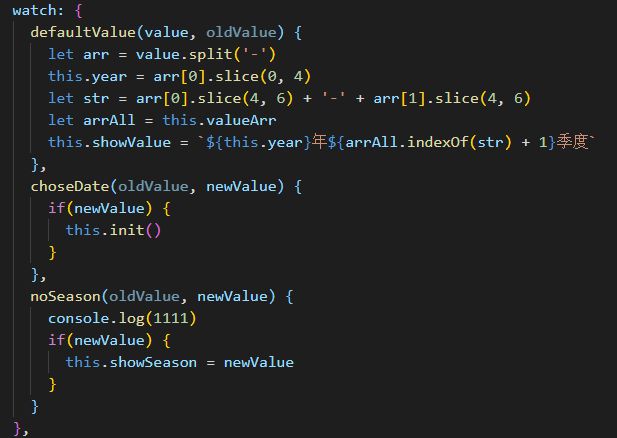
子组件:

想实现:点击cardnoShow方法改变noSeason的值,然后传给子组件,子组件根据noSeason的值判断是否显示,但是子组件只监听到了第一次进来时的值,再点击cardnoShow方法,watch就监听不到了
回答:
watch 不是监听赋值的,是监听值变化的,如果值不改变,就不执行。
所以,虽然不知道 cardnoShow 是什么鬼,但问题的原因八成是调用 cardnoShow 前后 noSeason 的值没有变化。
回答:
其实就是想实现点击cardnoShow方法(子组件之外的部分)让子组件收起来,效果就跟element里的日期组件差不多,点击其他地方让日期组件收起来.showSeason的值在子组件里是可以自己改变的,也可以接受父组件的传值
以上是 vue watch只能监听到数据第一次变化 的全部内容, 来源链接: utcz.com/p/935827.html