关于element ui 消息提示的一个问题

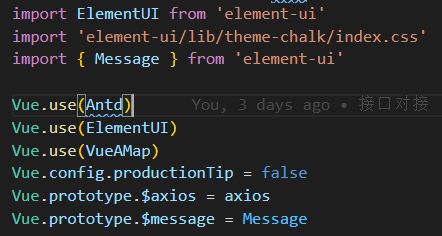
main.js中引入

使用
onSubmit () { // console.log(this.ruleForm.images)
this.$axios.post('xxxxxxxx', this.ruleForm).then((res) => {
if (res.status === 0) {
// console.log(res.data)
this.$message.success('添加成功')
} else {
this.$message.error(res.message)
}
})
}
回答:
dialog添加属性 modal-append-to-body=false
回答:
全局修改 message 的 css 样式, z-index 调大.
以上是 关于element ui 消息提示的一个问题 的全部内容, 来源链接: utcz.com/p/935736.html









