js/es6 树形结构遍历找父级id
数据结构↓
const data = [{ id: '1',
children: [{
id: '2',
pid: '1',
authority: [{
id: '3',
pid: '2'
}]
}]
}]
这时候有一个data里id合集的数组↓
const result = ['1', '3', '4', '5', '6']通过这个数组去遍历data的每一层,包括每层的children和authority。
可以看到这个数组里面的‘3’,data里面id为‘3’的pid为‘2’,也就是这条id为‘3’的数据满足条件,能查找到对应的pid,但是pid却不在result里,所以把‘2’push到这个result里面
理想结果↓
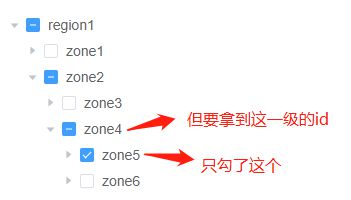
const result = ['1', '2','3', '4', '5', '6']如果我描述的不清晰,大神们可以理解为这样的一个树形控件,我勾选了会有勾选的数组id。但比如我选了第三级就选一个,这样就不会带第二级的id了,除非第三级全选才能返回第二级的id,现在的问题就是我第三级就勾选了一个的话,也要有第二级的id,包括勾选第二级也是。数据格式如上展示
请教大家我该怎么写
在这里先感谢各位大神们的解答,小弟感激不尽!!
回答:
https://github.com/Lushenggan...
回答:
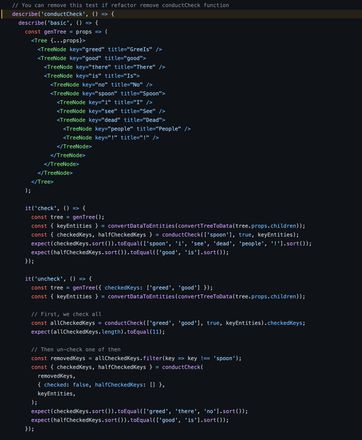
如果没有理解错楼主的意思的话,感觉应该是跟 AntD 中的 TreeSelect 类似的场景的,它底层使用的搜索算法实现可以见这里conductCheck,它的输入是实体关系结构,输出是选中的 keys 和半选中的 keys,希望对楼主有所启发。

以上是 js/es6 树形结构遍历找父级id 的全部内容, 来源链接: utcz.com/p/935705.html