Qt QTreeWidget 树形结构实现代码
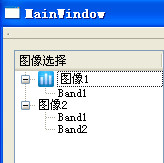
Qt中实现树形结构可以使用QTreeWidget类,也可以使用QTreeView类,QTreeWidget继承自QTreeView类。树形效果如下图所示:

这是怎么实现的呢?还有点击节点时会有相应的事件响应。
1. 树形结构实现
QT GUI中有treeWidget部件,将该控件在Gui中布局好,假设其对象名为treeWidget。
QTreeWidget类官方文档:http://qt-project.org/doc/qt-4.8/qtreewidget.html
树形结构通过QTreeWidget类和QTreeWidgetItem类实现,QTreeWidgetItem类实现结点的添加。上图代码实现如下:
ui->treeWidget->setColumnCount(1); //设置列数
ui->treeWidget->setHeaderLabel(tr("图像选择")); //设置头的标题
QTreeWidgetItem *imageItem1 = new QTreeWidgetItem(ui->treeWidget,QStringList(QString("图像1")));
imageItem1->setIcon(0,QIcon("xxx.png"));
QTreeWidgetItem *imageItem1_1 = new QTreeWidgetItem(imageItem1,QStringList(QString("Band1"))); //子节点1
imageItem1->addChild(imageItem1_1); //添加子节点
QTreeWidgetItem *imageItem2 = new QTreeWidgetItem(ui->treeWidget,QStringList(QString("图像2")));
QTreeWidgetItem *imageItem2_1 = new QTreeWidgetItem(imageItem2,QStringList(QString("Band1"))); //子节点1
QTreeWidgetItem *imageItem2_2 = new QTreeWidgetItem(imageItem2,QStringList(QString("Band2"))); //子节点2
imageItem2->addChild(imageItem2_1); //添加子节点
imageItem2->addChild(imageItem2_2);
ui->treeWidget->expandAll(); //结点全部展开
当然,还有其他的一些方法用于设置,具体需要时查查帮助文档学习。
除了使用上面这种方法之外,还可以使用QList<QTreeWidgetItem *> & items实现结点的添加。QT中对C++中的STL库中的容器使用进行了封装,使用其封装的类可以很方便的解决很多类似很复杂数据结构的问题。实现如下:
//只写结点的实现
QList<QTreeWidgetItem *> rootList;
QTreeWidgetItem *imageItem1 = new QTreeWidgetItem; //添加第一个父节点
imageItem1->setText(0,tr("图像1"));
rootList.append(imageItem1);
QTreeWidgetItem *imageItem1_1 = new QTreeWidgetItem(imageItem1,QStringList(QString("Band1"))); //添加子节点
imageItem1->addChild(imageItem1_1);
QTreeWidgetItem *imageItem2 = new QTreeWidgetItem; //添加第二个父节点
imageItem2->setText(0,tr("图像2"));
rootList.append(imageItem2);
QTreeWidgetItem *imageItem2_1 = new QTreeWidgetItem(imageItem2,QStringList(QString("Band1"))); //添加子节点
QTreeWidgetItem *imageItem2_2 = new QTreeWidgetItem(imageItem2,QStringList(QString("Band2")));
imageItem2->addChild(imageItem2_1);
imageItem2->addChild(imageItem2_2);
ui->treeWidget->insertTopLevelItems(0,rootList); //将结点插入部件中
ui->treeWidget->expandAll(); //全部展开
2. 点击节点的事件响应
首先想到有没有点击某个节点的信号,查看文档,有一个void itemClicked ( QTreeWidgetItem * item, int column )信号,是双击某个节点的信号,将该信号与某个自定义槽相连,当双击节点时触发槽函数。
看一下这个信号,第一个参数为点击的QTreeWidgetItem类对象,第二个参数为节点所在列号。
思路:根据点击的QTreeWidgetItem类对象可以通过parent()函数得到父节点,如果QTreeWidgetItem类对象就是最最顶端的节点时,parent()函数返回的就是NULL。通过insertChildren ( int index, const QList<QTreeWidgetItem *> & children )函数可以得到该节点在父节点中的索引值。
目前只能解决只有一个最顶端父节点时的事件响应,当最顶端的父节点有多个(比如本文开头有2个),这时点击子节点时,无法判断子节点的父节点是哪一个(本人愚笨啊!),因此没法为其槽函数执行相应的操作。
这里就以一个分支为例。
private slots:
void showSelectedImage(QTreeWidgetItem * item, int column); //点击树节点事件
connect(ui->treeWidget,SIGNAL(itemDoubleClicked(QTreeWidgetItem*,int)),this,SLOT(showSelectedImage(QTreeWidgetItem*,int)));
void MainWindow::showSelectedImage(QTreeWidgetItem *item, int column)
{
QTreeWidgetItem *parent = item->parent();
if(NULL==parent) //注意:最顶端项是没有父节点的,双击这些项时注意(陷阱)
return;
int col = parent->indexOfChild(item); //item在父项中的节点行号(从0开始)
if(0==col) //Band1
{
//执行对应操作
}
if(1==col) //Band2
{
//执行对应操作
}
}
如果不加父节点是否为空的判断,当节点有父节点时,不会出错,当节点没有父节点时,程序会出错(运行错误),判断之后,双击没有父节点的节点就会是树的收缩操作。
转载地址:http://www.cnblogs.com/Romi/archive/2012/04/16/2452709.html
到此这篇关于Qt QTreeWidget 树形结构实现代码的文章就介绍到这了,更多相关Qt QTreeWidget 树形结构内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 Qt QTreeWidget 树形结构实现代码 的全部内容, 来源链接: utcz.com/p/247817.html