vue,日期列表,当前月份固定,滚动的时候自动判断当前月份并固定
比如下图这样一个日期列表

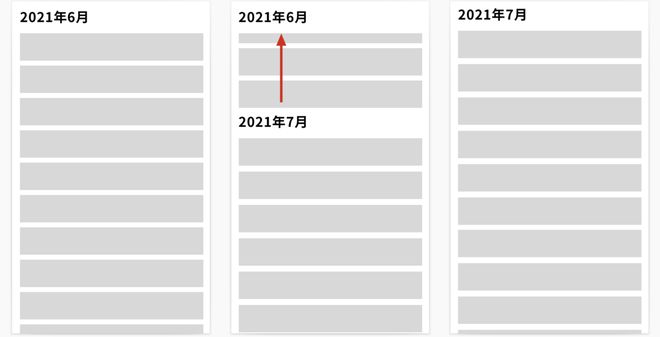
默认滚动的时候,比如滚动的区域属于6月份,这时候6月的标题就置顶,等6月份的日期滚动完毕,7月份的日期滚动到顶部的时候,6月标题就取消固定,,重新固定7月的标题

想问上列效果,大概用什么样的原理可以实现?
回答:
position: sticky 就可以满足要求。该状态的元素首先限制于包含块中,再以规定的 top、right、bottom 和 left 限制于最邻近滚动区域。
Sticky Position | CodePen
<section><h1>2021.1</h1></section><section><h1>2021.2</h1></section>
<section><h1>2021.3</h1></section>
<section><h1>2021.4</h1></section>
section { height: 60vh;
}
h1 {
position: sticky;
top: 0;
margin: 0;
}
上面的示例中,<section> 块包含 <h1>,最邻近滚动区域为 <body>。滚动时 <h1> 首先限制于 <section> 内,然后限制在 <body> 滚动口(Scrollport,滚动区域的可见部分)的上边(top: 0)。
position: sticky - CSS | MDN
Scrollport | MDN
以上是 vue,日期列表,当前月份固定,滚动的时候自动判断当前月份并固定 的全部内容, 来源链接: utcz.com/p/935704.html


