vue后台系统页签问题
请问高手们,这个前端怎么实现啊?

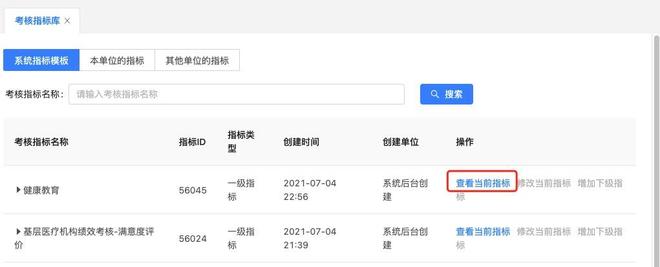
我点击每一栏的查看当前指标按钮,进入查看当前指标页面,新增页签(已实现)。然后点击每个已生成的查看指标页签,都要进入到对应的查看页面,不重新请求接口,显示之前的数据,怎么实现啊,不想用js建立变量存储每个查看页面的数据,用于回显?
问题描述
问题出现的环境背景及自己尝试过哪些方法
相关代码
粘贴代码文本(请勿用截图)
你期待的结果是什么?实际看到的错误信息又是什么?
回答:
你是想缓存页面?用keepalive就行了。
回答:
不用存储数据和keep-alive。那在点击查看时做个判断,是否已存在该签页,存在就切换签页不重新请求呗。若是已打开过且关闭又要再次打开不请求,那就不知道了。我可能会把数据赋给一个变量。
以上是 vue后台系统页签问题 的全部内容, 来源链接: utcz.com/p/935691.html