vue3中对props传参的数组使用v-for报错
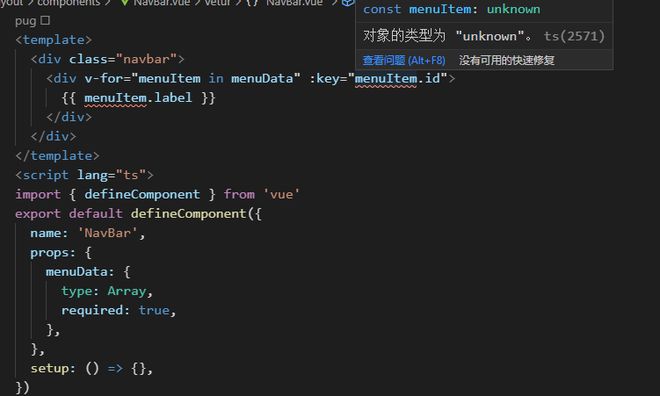
遍历数组提示对象的类型为unknown。;
尝试过直接在steup定义数组去遍历是正常的;
在github上搜索vue3的项目clone到本地也会存在同样的问题;
错误提示如图:
回答:
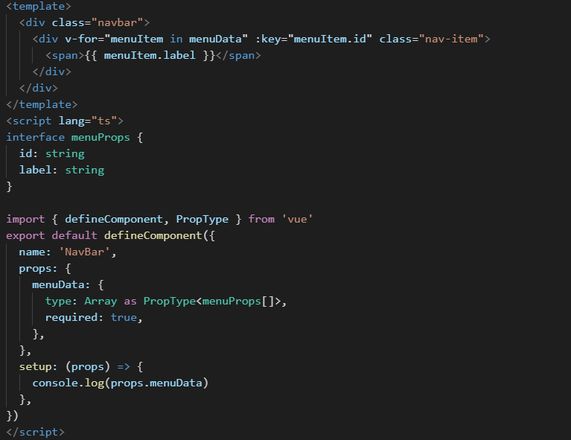
已经解决了,声明个接口就可以了
回答:
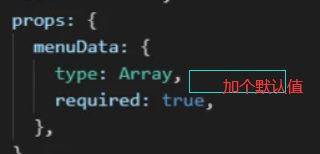
在组件中给个默认值,
回答:
{ props:{
menuData: {
type: Array<any>, // 修改这里
required: true,
}
}
}
以上是 vue3中对props传参的数组使用v-for报错 的全部内容, 来源链接: utcz.com/p/935658.html








