vue electron 创建子窗口后内容和父窗口一样 配置vue-router无效?
vue electron 创建子窗口后内容和父窗口一样 配置vue-router也无效无法进行跳转至我想要的组件页面
main.js如下
import Vue from 'vue'import App from './App.vue'
import router from './router/index.js'
import axios from 'axios'
// 将 axios 添加的 Vue 原型上后就不需要再在每个需要使用它的页面引入了
Vue.prototype.$http = axios;
// axios.defaults.baseURL = 'http://localhost:3000';
Vue.prototype.$api = process.env.NODE_ENV == 'development' ? "" : "http://localhost:3000/api";
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
Vue.use(ElementUI);
Vue.use(router)
new Vue({
router,
render: h => h(App),
}).$mount('#app')
vue-router如下:
import Vue from 'vue'import VueRouter from 'vue-router'
import HelloWorld from '@/components/HelloWorld.vue'
import MiniWindow from '@/components/MiniWindow.vue'
// Vue.use(VueRouter)
export default new VueRouter({
mode: 'hash',
routes: [{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/miniWindow',
name: 'miniWindow',
component: MiniWindow // 对应组件
},
{
path: "*",
redirect: "/"
}
]
})
创建窗口代码如下:
open_client() { const { BrowserWindow } = require ( '@electron/remote' )
const modalPath = process.env.NODE_ENV === 'development'
? 'http://localhost:8888/#/MiniWindow'
: `app://./index.html#miniWindow`
// 使用hash对子页面跳转,这是vue的路由思想
var miniWindow = new BrowserWindow({
width: 600,
height: 400,
webPreferences: {
nodeIntegration: true,
contextIsolation: false,
webSecurity: false,
enableRemoteModule:true,
},
parent: remote.win // win是background.js里定义的主窗口
})
miniWindow.loadURL(modalPath)
miniWindow.on('closed', () => {
miniWindow = null
})
}
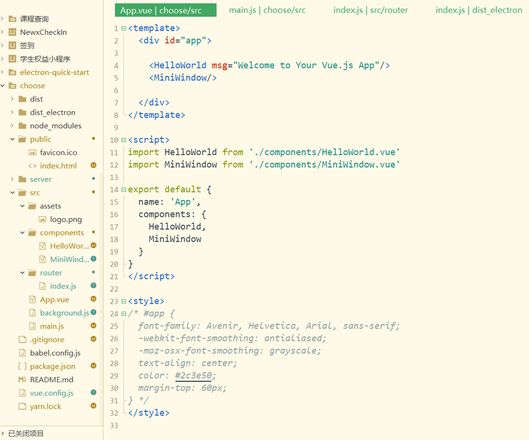
路径和App.vue:
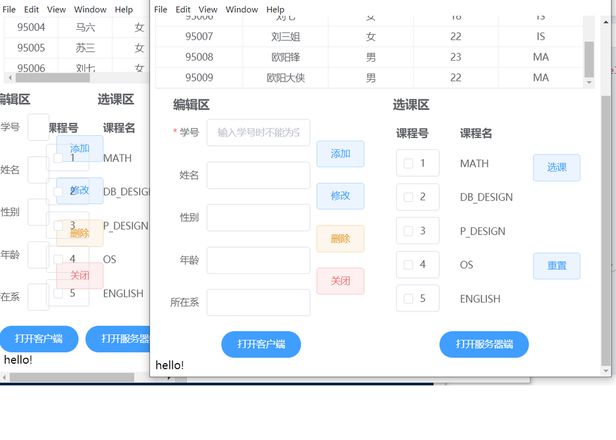
打开新窗口和父窗口完全一样,可是MiniWindow.vue里面我没有写任何东西。。
配置路由完全失效了,我把router里的index.js里的两个组件路径对调都不会对页面有任何影响,我怀疑router没生效,可是在里面乱改一通又会报错,代表引用了index.js。。。。
球球大神们救救孩子吧,这是孩子的课程大作业。。。
回答:
已解决!
问题是App.vue里的公共组件问题,不是路由问题是渲染问题。
少了<router-view></router-view>,我直接把helloworld写进公共组件。。。只能说vue-cli脚手架这个模板真难用。。好多东西还要自己配,连个vue.config.js都没有。。。
附上App.vue代码:
<template> <div id="app">
<router-view></router-view>
<!-- <HelloWorld msg="Welcome to Your Vue.js App"/> -->
<!-- <MiniWindow/> -->
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
import MiniWindow from './components/MiniWindow.vue'
export default {
name: 'App',
components: {
HelloWorld,
MiniWindow
}
}
</script>
<style>
/* #app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
} */
</style>
以上是 vue electron 创建子窗口后内容和父窗口一样 配置vue-router无效? 的全部内容, 来源链接: utcz.com/p/935657.html









