flex如何让子元素整体居中?
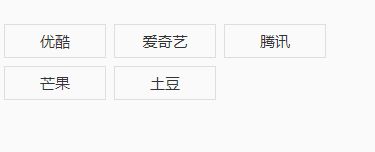
目前的布局是这样:
很明显右边空出太多留白了
html:
<div class="list1"> <div class="list2">
<div class="item">优酷</div>
<div class="item">爱奇艺</div>
<div class="item">腾讯</div>
<div class="item">芒果</div>
<div class="item">土豆</div>
</div>
</div>
css:
.list1{ display: flex;
justify-content: center;
.list2{
display: flex;
flex-wrap: wrap;
}
.item{
width: 100px;
text-align: center;
padding: 6px 0;
border: 1px solid #dedede;
margin: 4px;
}
}
我想要的效果:
让子元素整体居中,这该怎么实现呀?
回答:
你的父盒子应该定义宽度啊,不然父元素只是被里面的元素撑开了而已,达不到你要的效果。把list2的宽度设为100%试试看?
回答:
.list1{
display: flex; justify-content: center;
}
.list2{
width: 100%;
/* 要加宽度 */
display: flex;
flex-wrap: wrap;
justify-content: space-between;
/* 或者 justify-content:space-around */
}
.item{
width: 100px;
text-align: center;
padding: 6px 0;
border: 1px solid #dedede;
margin: 4px;
}
以上是 flex如何让子元素整体居中? 的全部内容, 来源链接: utcz.com/p/935646.html







