prop value 在 created 中拿不到?vue
我有個元件在 created 拿不到 items 值
props: { items: {
require: true,
}
},
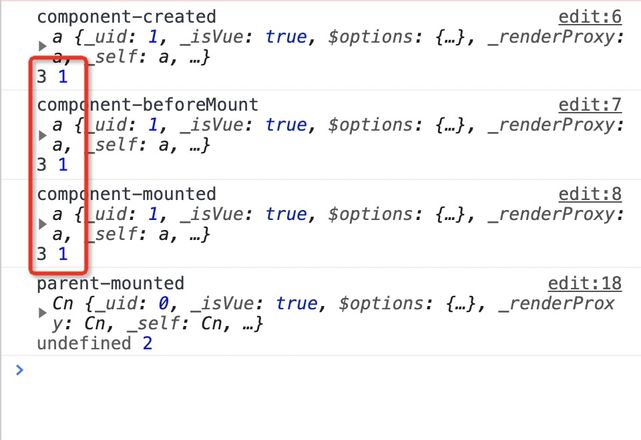
created() { console.log(this.items)
},

但直接在 template 上展示是有拿到數據的!
是哪裡順序錯誤?
回答:
数据是异步的话,可以加个watch监听。
具体看业务场景。
回答:

你后赋值的吧,你可以考虑给个默认值。http://jsrun.net/jxVKp/edit。
以上是 prop value 在 created 中拿不到?vue 的全部内容, 来源链接: utcz.com/p/935588.html








