Vue 中将 json 样式模板 渲染成 vnode render
用来渲染模板样式时候会用到,将json转成dom,防止提交不必要的参数 需要将
[{ "a": 1,
"b": 11
}, {
"a": 2,
"b": 22,
"children": [{
"a": 3,
"b": 33
}, {
"a": 4,
"b": 44,
"children": [{
"a": 5,
"b": 55
}]
}]
}]
这种 无限嵌套的 格式转成vue的render
createElement('section', {style:a|1},[b|11,[ createElement('section', {style:a|2},[b|22,
createElement('section', {style:a|3},b|33)
createElement('section', {style:a|4},[b|44,
createElement('section', {style:a|5},b|55)
])
])
])
a 是字符串 style b是文字,有人提是不是要利用广度优先遍历,我发现我递归不出来 好头疼。

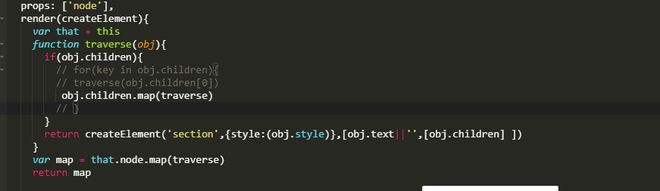
我是这么 递归的 发现只能显示到2层会有style,后面的没有section style
回答:
createChildren 创建子元素,深度优先遍历子虚拟节点,递归调用 createElm,遍历过程中把 vnode.elm 作为父容器的 DOM 节点占位符传入
function createChildren(vnode, children, insertedVnodeQueue){ if(Array.isArray(children)){
if(process.env.NODE_ENV !== 'production'){
checkDuplicateKeys(children)
}
for(let i = 0; i < children.length; ++i){
createElm(children[i], insertedVnodeQueue, vnode.elm, null, true, children, i)
}
} else if(isPrimitive(vnode.text)){
nodeOps.appendChild(vnode.elm, nodeOps.createTextNode(String(vnode.text)))
}
}
以上是 Vue 中将 json 样式模板 渲染成 vnode render 的全部内容, 来源链接: utcz.com/p/935585.html