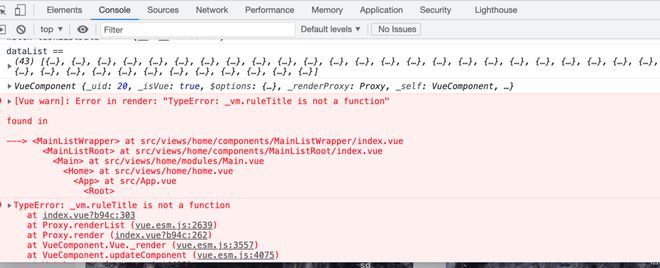
使用vue做标题高亮,使用v-html="ruleTitle(item)"无法获取到数据
<div class="task-list-item-container"
v-for="(item, index) in taskList.slice((pagination.currentPage-1)*pagination.size, pagination.currentPage*pagination.size)"
@click="openDetailPage(item)"
@mouseenter="enterTaskItem(index)"
@mouseleave="leaveTaskItem(index)"
>
<div class='task-cover-container'>
<img :src="taskCoverUrl"/>
</div>
<div class="task-list-item-detail-container">
<div>
<div class="task-list-item-detail-title-container">
<div class="task-list-item-detail-title-text" v-html="ruleTitle(item)">
</div>
<div class='task-list-item-detail-title-icons'>
<div
class='thumb-image-container'
:class="{'thumb-image-controller':thumbIndex===index}"
>
<img :src="thumbUrl"/>
</div>
<div
class='star-image-container'
:class="{'star-image-controller':starIndex===index}"
>
<img :src="starUrl"/>
</div>
</div>
</div>
<div class="task-list-item-detail-tags-container">
<div class="task-list-item-detail-tag-item">任务分类</div>
<div class="task-list-item-detail-tag-item ml8px">任务难度</div>
<div class="task-list-item-detail-tag-item ml8px">任务剩余天数</div>
</div>
<div class='task-list-item-detail-message'>{{item.content}}</div>
</div>
<div class="task-list-item-detail-date-container">
<div class="task-list-item-detail-create-date">
<div class="time-clock-container">
<div class="time-clock-wrapper">
<img :src="timeClockUrl"/>
</div>
</div>
<div>发布时间:{{item.createDate}}</div>
</div>
<div class="task-list-item-detail-participate">
<div class="mr16px"><span class="task-list-item-detail-participate-text">{{item['participateCount']}}</span>人参与</div>
<div><span class="task-list-item-detail-participate-text">{{item['concernCount']}}</span>人关注</div>
</div>
</div>
</div>
</div>
computed: { ruleTitle(val) {
console.log(val)
return "<a href='https://blog.csdn.net/zl18603543572'>早起的年人的文章</a>"
}
},

回答:
ruleTitle 你写成了计算属性
回答:
computed:{ruleTitle(){
return function(val){
return 你的逻辑
}
}
}
以上是 使用vue做标题高亮,使用v-html="ruleTitle(item)"无法获取到数据 的全部内容, 来源链接: utcz.com/p/935578.html









