vue安装swiper插件引入后报错怎么回事?
安装npm i vue-awesome-swiper --save
main.js中
import VueAwesomeSwiper from 'vue-awesome-swiper'Vue.use(VueAwesomeSwiper)
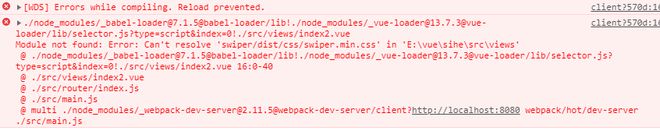
然后组件中引入后就报错
import Swiper from 'swiper';import 'swiper/dist/css/swiper.min.css';

回答:
参考文档vue-awesome-swiper
npm install swiper vue-awesome-swiper --save全局引入
import Vue from 'vue'import VueAwesomeSwiper from 'vue-awesome-swiper'
// import style (>= Swiper 6.x)
import 'swiper/swiper-bundle.css'
// import style (<= Swiper 5.x)
import 'swiper/css/swiper.css'
Vue.use(VueAwesomeSwiper, /* { default options with global component } */)
按需引入
import { Swiper, SwiperSlide, directive } from 'vue-awesome-swiper'// import style (>= Swiper 6.x)
import 'swiper/swiper-bundle.css'
// import style (<= Swiper 5.x)
import 'swiper/css/swiper.css'
export default {
components: {
Swiper,
SwiperSlide
},
directives: {
swiper: directive
}
}
Component
<template> <swiper ref="mySwiper" :options="swiperOptions">
<swiper-slide>Slide 1</swiper-slide>
<swiper-slide>Slide 2</swiper-slide>
<swiper-slide>Slide 3</swiper-slide>
<swiper-slide>Slide 4</swiper-slide>
<swiper-slide>Slide 5</swiper-slide>
<div class="swiper-pagination" slot="pagination"></div>
</swiper>
</template>
<script>
export default {
name: 'carrousel',
data() {
return {
swiperOptions: {
pagination: {
el: '.swiper-pagination'
},
// Some Swiper option/callback...
}
}
},
computed: {
swiper() {
return this.$refs.mySwiper.$swiper
}
},
mounted() {
console.log('Current Swiper instance object', this.swiper)
this.swiper.slideTo(3, 1000, false)
}
}
</script>
以上是 vue安装swiper插件引入后报错怎么回事? 的全部内容, 来源链接: utcz.com/p/935576.html









