element table tooltip怎么换行

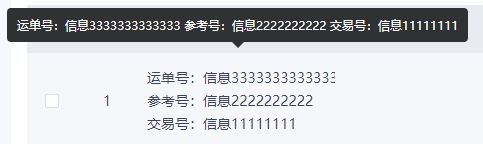
像这种情况怎么给tooltip换行
回答:

使用插槽slot#content 传入 DOM即可
demo
<el-tooltip class="item" effect="dark" placement="bottom"> <template slot="content">
<span v-html='content'></span>
</template>
<el-button>下边</el-button>
</el-tooltip>
content:"<span>Bottom Center 提示<br>文字</span>"以上是 element table tooltip怎么换行 的全部内容, 来源链接: utcz.com/p/935575.html









