使用element-ui的colorPicker颜色选择器问题
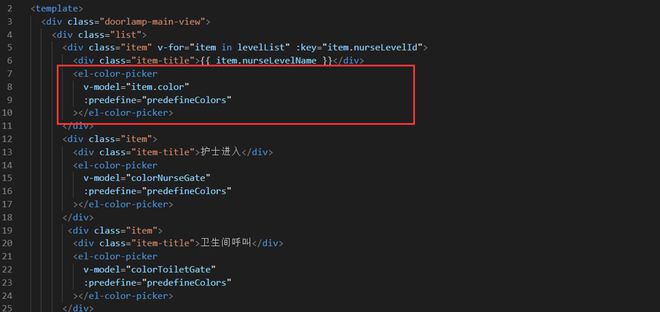
图一: 组件的使用
图二:此时已经点击了红色未显示选中
图三:点击确之后
颜色选择器中的预设颜色点击红色没有显示选中状态但是点击确定之后就能知道选的红色 不知道这是为什么 有什么好的优化方法吗 还是我写的有问题 请各位指正
回答:
对于这个问题,我专门去element-ui官网看了一下,是有选中状态的
而你没有这个选中状态的话,第一可以看下element-ui的版本是否最新,第二,看下是否是样式覆盖
回答:
用的vue2?手动更改渲染;
加个change事件
this.$set()以上是 使用element-ui的colorPicker颜色选择器问题 的全部内容, 来源链接: utcz.com/p/935513.html








