antd vue table组件怎么使用index
有如下数据
<a-table :columns="" :data-source="data"></a-table>
data(){
columns:[
{
dataIndex:'a',
title:'a'
},
{
dataIndex:'b',
title:'b'
}
],
data:[{a:1,b:2},{a:2,b:1}]
}
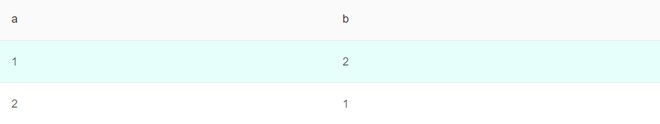
效果:
我想再在最左侧添加一列“序号”,有没有类似index的值可以使用?
目标效果如下:
回答:
{ title: '序号', width: 100, fixed: 'left', customRender: (text, record, index) => `${index + 1}`, }以上是 antd vue table组件怎么使用index 的全部内容, 来源链接: utcz.com/p/935514.html