vue data数据改变methods方法自动调用
<html lang="en"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>计算属性</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="app"></div>
<script type="text/javascript">
var app = Vue.createApp({
data(){
return {
message:'bilibili',
count:0,
price:25
}
},
methods:{
getCount(){
console.log(this.count);
return this.count;
},
getTotal(){
console.log("zhixingle")
this.count ++;
// console.log(this.count)
return (this.count) ;
}
},
computed:{
total(){
return this.price * this.count;
},
},
template:`<h2>message</h2>
<h2>字面量运算所得total:{{price * count}}</h2>
<h2>计算属性所得total:{{total}}</h2>
<h2>methods方法计算所的:{{getTotal()}}</h2>`
})
const vm =app.mount("#app")
</script>
</body>
</html>

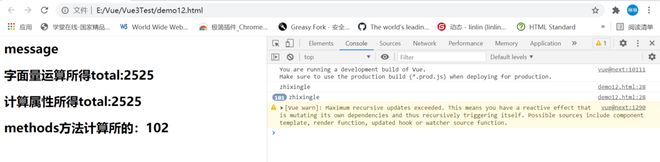
在template模板里面调用 methods 里面的方法getTotal,getTotal方法修改了data中的数据count,methods里面的getTotal 方法会调用102次?疑惑???
回答:
算特性吧。因为你在 getTotal 里面又执行了,所以导致整个模版渲染了,至于为啥是102,估计是有限制的吧,但是我很好奇为啥没报错,懒得去看源码实现了。
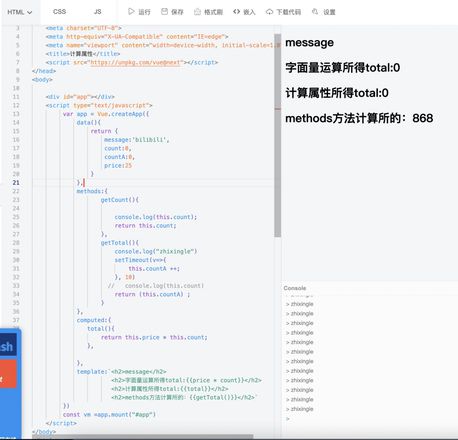
给你改个 setTimeout 的方法吧,就永动机了。 http://jsrun.net/U8VKp/edit
<html lang="en"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>计算属性</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="app"></div>
<script type="text/javascript">
var app = Vue.createApp({
data(){
return {
message:'bilibili',
count:0,
countA:0,
price:25
}
},
methods:{
getCount(){
console.log(this.count);
return this.count;
},
getTotal(){
console.log("zhixingle")
setTimeout(v=>{
this.countA ++;
}, 10)
// console.log(this.count)
return (this.countA) ;
}
},
computed:{
total(){
return this.price * this.count;
},
},
template:`<h2>message</h2>
<h2>字面量运算所得total:{{price * count}}</h2>
<h2>计算属性所得total:{{total}}</h2>
<h2>methods方法计算所的:{{getTotal()}}</h2>`
})
const vm =app.mount("#app")
</script>
</body>
</html>

以上是 vue data数据改变methods方法自动调用 的全部内容, 来源链接: utcz.com/p/935504.html