关于window里边v-print打印问题
主要遇到的问题是
点击打印按钮之后 ,他自始至终始终就只有一页,无论多少内容,就打印一页,内容多的东西,预览就显示一页结束的地方,导致少了好多内容
看了看百度的各种方法 ,不是媒体查询设宽高的 就是各式各样的 感觉不靠谱
希望有好的解决方法
感谢阅读的各位
main.js
代码
↓
回答:
提供一下复现代码。
当然了,你可以看看有没有什么 max-height: 100%之类的。或者布局是不是普通的布局。然后排查一下有没有针对打印设置的样式。
我通过设置样式,实现过只能打印一页。用于打单子的时候,切割多余部分。
回答:
没见你代码给一个我这边例子(vue-print-nb)组件你参考下:
Main.js里面
import Print from 'vue-print-nb' Vue.use(Print) // 全局注册打印组件
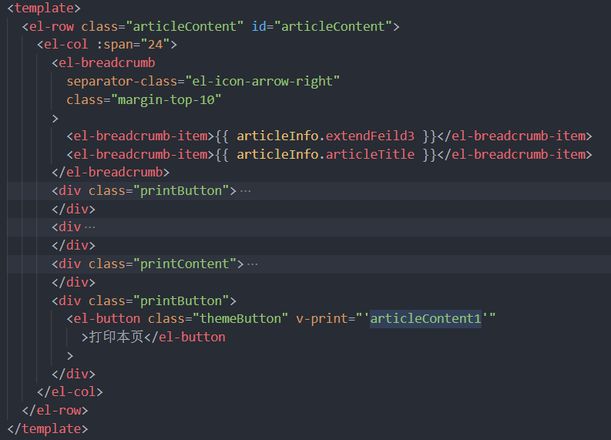
页面:
<a-button class="subBtn" size="small" v-print="printObj"><a-icon type="printer" />打印</a-button>数据:(给打印区域设置100%高度)
Data(){ Return{
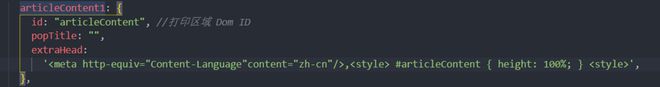
printObj: { //打印对象属性,关联按钮的v-print="printObj"
id: 'myTable', //关联你打印区域,比如table标签里给一个 id="myTable"
popTitle: "", //打印名就是A4纸上一行小字,我默认为空
extraHead: '<meta http-equiv="Content-Language"content="zh-cn"/>,<style> .ant-table-body { max-height: 100%!important; } <style>', //我用的是蚂蚁组件,这里我设置了.ant-table-body 100%高度。
},
}
}
以上是 关于window里边v-print打印问题 的全部内容, 来源链接: utcz.com/p/935505.html







