
vue data数据改变methods方法自动调用
<html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>计算属性<...
2024-02-06
Vue 组件中的data数据
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="./lib/vue-2.4.0.js"></script...
2024-01-10
stm32中.bss和.data段是在哪里初始化的
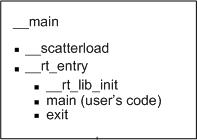
STM32的启动文件startup_stm32f10x_hd.s中的描述是This module performs:Set the initial SPSet the initial PC == Reset_HandlerSet the vector table entries with the exceptions ISR addressConfigure the clock system and also configure the external SRAM mounted on STM3210E-E...
2024-01-10
Vue如何在data中正常引入图片路径
在Vue项目中通过data设置图片路径,然后在template中引入后页面无法显示图片,浏览器控制台报错: 刚开始以为是路径出问题了,于是绝对路径、相对路径各种办法试了一遍,发现还是报错,后来才发现这是因为在Vue里动态生成的路径无法被url-loader解析到,此时有两...
2024-01-10
Vue---第四章data第二种定义方式
1.首先我们来看看主要内容,内容如下var xiaotaozi={site:"xiaotaozi",url:"http://123.57.1.35:8888/user/login"}var vm=new Vue({ el: '#app', data:xiaotaozi})2.来编写我们的代码<!DOCTYPE html><html><head><meta charset="utf-8"><title>Vue起步</title><script src="F:\vue\vue.2.2.2.vue.min.js"...
2024-01-10
Feui 基于 Vue 的移动端组件库
Feui 是诺诺网前端组(NuoFE)基于WeUI、nuim和Vue(2.x)开发的移动端 UI 组件库,希望借此提高组件价值,减轻工作量,更好的享受生活,享受工作。特点简单基于 Vue 2.0的 Mobile 组件库,撸起代码超简单方便支持自定义主题,移植方便,使用起来超方便可靠支持40+的自定义组件,高复用,按需加载,99种问...
2024-01-10
ScrollMagic 神奇的滚动交互动画 jQuery 插件
ScrollMagic 是一款 jQuery 插件,它让你可以像使用进度条一样使用滚动条。如果你想在特定的滚动位置开始一个动画,并且让动画同步滚动条的动作,或者把元素粘在一个特定的滚动位置,那么这款插件正是你需要的。简介ScrollMagic 是一个神奇的 jQuery 滚动交互插件,它让你可以像使用进度条一样使用滚...
2024-01-10
MySQL带你秒懂索引下推
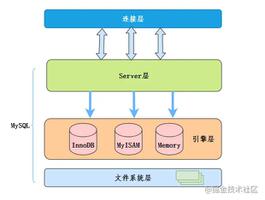
目录一、索引下推优化的原理二、索引下推的具体实践1、没有使用ICP2、使用ICP三、索引下推使用条件索引下推(Index Condition Pushdown,简称ICP),是MySQL5.6版本的新特性,它能减少回表查询次数,提高查询效率。一、索引下推优化的原理我们先简单了解一下MySQL大概的架构:MySQL服务层负责SQL语法解析、...
2024-01-10
CentOS8 配置本地yum源的详细教程
centos8发行版通过 BaseOS 和应用流 (AppStream) 仓库发布,AppStream 是对传统 rpm 格式的全新扩展,为一个组件同时提供多个主要版本centos8 自带封装了NGINX,这篇文章给大家介绍CentOS8 配置本地yum源,具体内容如下所示:1.创建目录mkdir /mnt/cdrom2.挂载你的cdrom文件。2.1光驱方式采用光驱的方式,对于vmware用...
2024-01-10
JavaScript 如何在线解压 ZIP 文件
目录一、ZIP 格式简介二、浏览器解压方案2.1 定义工具类2.2 在线解压 ZIP 文件三、服务器解压方案3.1 根据文件名解压指定 ZIP 文件3.2 在线解压 ZIP 文件3.3 预览 ZIP 文件中指定路径的文件四、总结五、参考资源一、ZIP 格式简介ZIP 文件格式是一种数据压缩和文档储存的文件格式,原名 Deflate,发明者为菲...
2024-01-10
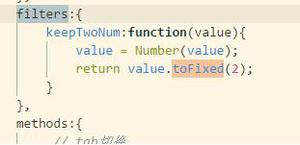
vue 保留两位小数 不能直接用toFixed(2) 的解决
用vue做项目的时候多多少少都会遇到这个问题刚开始我是用toFixed()这个方法来写的 效果是有的 但是控制台一直是红红的围绕着我突然想到 vue和jquery混搭 的 问题于是乎 看了一下vue的开发文档 发现过滤器这个东东 并且可以自定义过滤器js代码html代码虽然方法是这样的 但是在写的过程中还有页面...
2024-01-10
Java中迭代器Iterator的使用解析
什么是迭代器 在Java中,有很多的数据容器,对于这些的操作有很多的共性。Java采用了迭代器来为各种容器提供了公共的操作接口。这样使得对容器的遍历操作与其具体的底层实现相隔离,达到解耦的效果。在Iterator接口中定义了三个方法:Java集合类中Map接口下的相关类并没有像Collection接口的...
2024-01-10
java获取各种路径的基本方法
本文实例为大家分享了java获取不同路径的方法,供大家参考,具体内容如下package com.ygh.blog.realpath;import java.io.File;import java.io.IOException;import java.io.InputStream;import java.net.URL;import java.util.Properties;/** * 获取java下面的路径的演示 */import org.junit.Test;public class RealPathTe...
2024-01-10
SSH框架网上商城项目第1战之整合Struts2、Hibernate4.3和Spring4.2
本文开始做一个网上商城的项目,首先从搭建环境开始,一步步整合S2SH。这篇博文主要总结一下如何整合Struts2、Hibernate4.3和Spring4.2。 整合三大框架得先从搭建各部分环境开始,也就是说首先得把Spring,Hibernate和Struts2的环境搭建好,确保它们没有问题了,再做整合。这篇博文遵从...
2024-01-10
java之this关键字用法实例分析
本文实例讲述了java中this关键字的用法,分享给大家供大家参考。具体分析如下:一、this使用范围 1、在类的方法定义中使用的this关键字代表调用该方法对象的引用。2、当必须指出当前使用方法的对象是谁时,要使用关键字this。3、有时使用this可以处理方法中成员变量和参数重名的情况。4、thi...
2024-01-10
Flash、HTML、Ajax 谁将赢得Web应用之战
网页由静态文本和图片组成的时代早就已经过去,随着Web技术的成熟,它已经开始向一个用户体验丰富、交互性强的应用平台发展,在这个演变过程中不同的技术之间将存在激烈的竞争,来证明自己是最适合这个平台的技术,不过根据目前情况来看,未来一段时间内,Web应用技术依然将是百花齐放...
2024-01-10
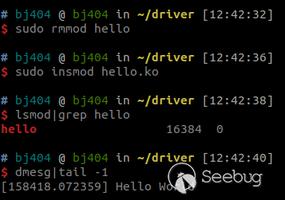
How to Develop Linux Driver from Scratch
Author: Hcamael@Knownsec 404 TeamChinese Version: https://paper.seebug.org/779/Recently, when I was studying IoT, due to the lack of devices, simulating running firmware would often be short of /dev/xxx, so I began to wonder if I could write a driver mysel...
2024-01-10

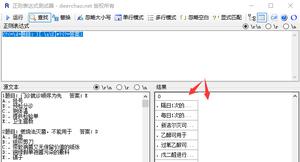
使用正则表达式一次性将多道试题和答案都匹配出来
### 我在word文档上有几千道选择题,我想利用正则表达式把它们都变成一个电子表格形式的内容### 我使用了RegexTester工具来做的,该工具是用C#开发的!### word内容的题目内容如下:1题目:门诊就诊顺序为先 答案:EA:.挂号B:.预检分诊C:.测体温D:.提供检验单E:.卫生宣教2题目:燃烧法灭菌,不能用...
2024-01-10
sublime text3 C/C++环境搭建问题和输出中文乱码问题
RT最近迷上了sublime text,文本的多彩高亮让我很是着迷决定抛弃VS和Eclipse改用它。。但 现在有两个问题:1.C/C++环境已经搭建好,编译器选择C++能够运行 但是选择自动选择编译器却出现= =。好吧 现在就这一个问题了....我都不知道刚才我这么把另外一个问题弄出来的...
2024-01-10
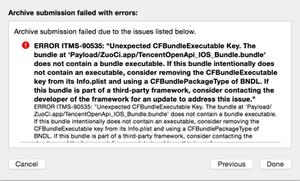
用Xcode7上传archive的时候报unexpected CFBundleExecutable Key的错误。
用Xcode7上传archive的时候报错。请问如何处理?看起来是因为QQ的SDK引起的,我使用了QQ的登录和分享功能。请高手赐教。回答:去TencentOpenApi_IOS_Bundle.bundel 的info.plist 删除 executable file 这个key回答:看看具体报的是哪个bundle的问题,找到这个bundle里面的info.plist,然后删除CFBundleExecutable就ok了...
2024-01-10
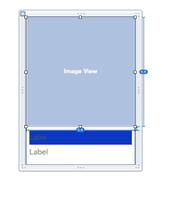
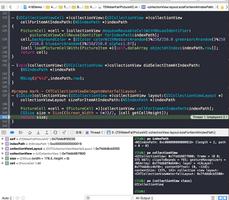
iOS使用xib自定义cell控件为空求大神支招
这几天在研究autolayout,原先做iOS应用的时候都是纯代码,storyboard和xib很少去碰他,这几天想尝试一下,结果遇到了各种坑。今天在使用CollectionView的时候,发现用xib拉的控件无法显示,下面是我的步骤。首先我使用xib进行布局(GoodsCell.xib)它和GoodsCell.h、GoodsCell.m是关联的,并且我将每个控件都关联到....
2024-01-10
CHT瀑布流layout代理方法中遇到的问题
在这个代理方法中怎么得到的cell永远都是空的?why??回答:计算size的时间是在初始化cell之前,所以在计算size/height时调用objc[collectionView cellForItemAtIndexPath:indexPath];// 或者[tableView cellForRowAtIndexPath:indexPath];这两个都会返回nil。有两个方法可以拿到Cell:1. [self cellForItemAtIndexPath:indexPath];可以拿到,缺...
2024-01-10
《Think in java》里这个例子中为什么父类引用能调用子类对象里的变量?
这里为什么sup.geField()=1?sup.field和sup.geField()结果不是应该一样都是0的吗?难道是因为sup.geField()在子类中被重写了,所以调用的是子类的变量吗?如果这样的话子类方法和子类变量是在编译期就绑定了么?回答:首先看这个:Super sup = new Sub();这是sup变量包含两个方面:它定义的类型是Super它实际...
2024-01-10
java 后端服务性能分析工具现在都推荐用哪款?
内存 cpu 或者生成火焰图之类的,一般都使用哪款?回答:1: jconsole2: jvisualvm3: JProfiler...
2024-01-10

