关于el-menu折叠时不显示三级菜单的问题
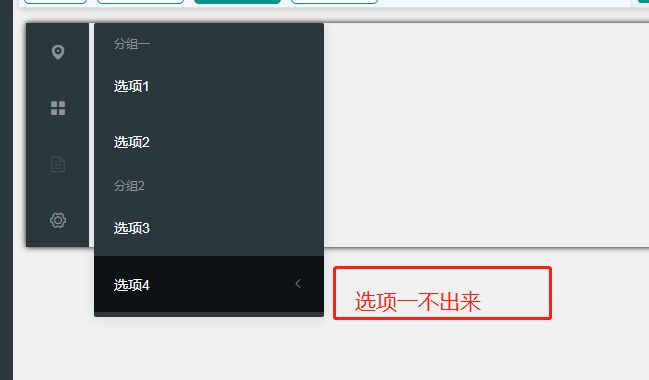
遍历渲染三级菜单,发现在不折叠时菜单可以渲染成功,但是折叠时,发现打开到二级菜单,三级菜单不会显示。
(ps:使用官方的测试案例也是同样),求指点。
<el-menu :default-active="menuOpt.defActive"
class="el-menu-vertical-demo"
:unique-opened="menuOpt.uniqueOpen"
:default-openeds="menuOpt.defOpens"
:collapse="menuOpt.isCollapse"
>
// chanellist : ['一级菜单1','一级菜单2']
<el-submenu
:index="cIndex + ''"
v-for="(chanel, cIndex) in chanellist"
:key="cIndex"
>
<template slot="title">
<span style="display:block;">{{ chanel }}</span>
</template>
// countrylist : [['二级菜单1'],['二级菜单2']]
<el-submenu
:index="cIndex + '-' + countryIndex"
v-for="(country, countryIndex) in countrylist[cIndex]"
:key="countryIndex"
>
<template slot="title">
<span style="display:block;">{{ country }}</span>
</template>
// sitelist : [[['三级菜单1']],[['三级菜单1']]]
<el-menu-item
:index="cIndex + '-' + countryIndex + '-' + siteIndex"
v-for="(site, siteIndex) in sitelist[cIndex][countryIndex]"
:key="siteIndex"
>
<span>{{ site }}</span>
</el-menu-item>
</el-submenu>
</el-submenu>
</el-menu>

回答:
是不是因为设置了超出一定高度显示滚动条
以上是 关于el-menu折叠时不显示三级菜单的问题 的全部内容, 来源链接: utcz.com/p/935454.html









