titans Selenium 自动化框架
设计初衷
这个框架一开始就是为了自动化而产生的,因为之前公司有浏览器自动化的需求。一开始的框架其实是非常简陋的,然后因为业务已经稳定了,所以不敢做太大变更。在离职后好好的总结了一下,重新将框架重构。

有什么用
高度封装 Selenium 的操作,只要配置 json 就能够实现想要的功能。提供后台动态修改配置,为所要网站更改页面元素快速解决。从此不用再走修改框架源码,上传 git 然后拉取到线上服务器这些繁琐流程。为你省下更多时间喝咖啡。
架构
- 前端
vue - 后端
flask - 自动化
titans
目录结构
+---abstracts // 抽象类+---bin // 二进制文件
+---components // 组件
+---configs // 配置文件
+---core // 核心逻辑
+---hooks // 钩子
+---logs // 日志
+---manages // 全局管理类
+---storages // 存储保存位置
| \---cookies
+---utils // 通用工具
组件
│ click.py 点击操作类 │ content.py html标签内容获取类
│ cookie.py cookie操作类
│ for.py for循环流程类
│ if.py if流程类
│ iframe.py iframe操作类
│ input.py 输入操作类
│ javascript.py javascript代码执行类
│ judge.py 条件判断类
│ request.py 请求类
│ sleep.py 睡眠延时类
│ wait.py 等待事件类
│ while.py while循环类
│ window.py window标签页切换类
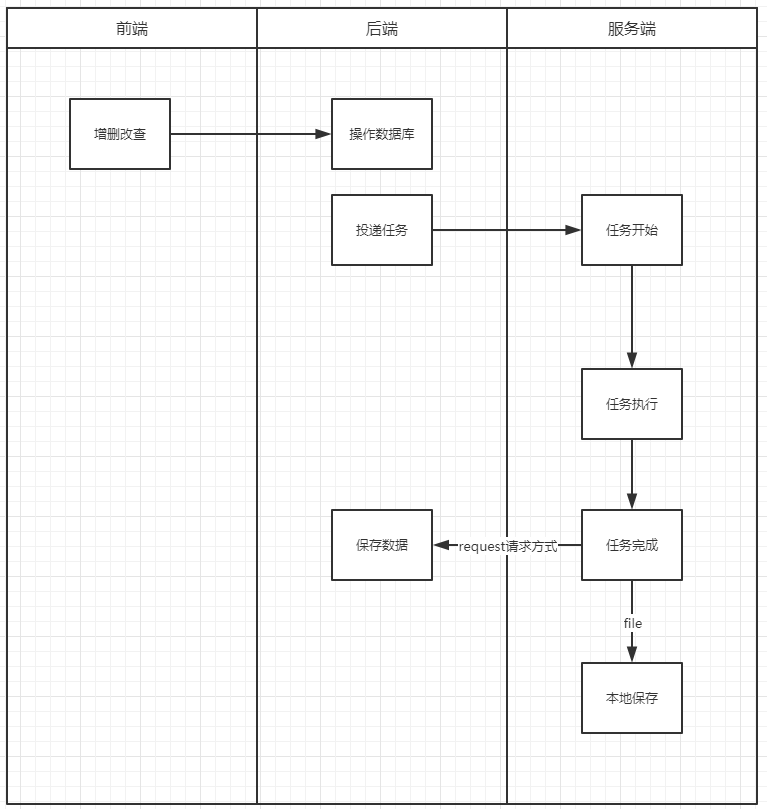
整体流程
如何使用?
这里以自动化百度搜索为例子,首先我们需要如下的配置
[{
"component":"request",
"args":{
"url":"https://www.baidu.com"
},
"type":"browser"
},
{
"component":"input",
"args":{
"xpath":"//input[@id='kw']",
"text":"Python"
},
"type":"text"
},
{
"component":"click",
"args":{
"xpath":"//input[@id='su']"
}
},
{
"component":"sleep",
"args":{
"time":3600
}
}
]
配置中使用{}作为一个组件的调用,[]作为一个作用域来使用。 {}有三个基本参数:
args配置参数type组件使用具体方法component所使用的组件名称
[]主要是作用域,用于if, for, while循环这些有自己作用域的组件,然后在里面调用{}就可以 实现流程控制了
具体效果如下:
项目地址:
github.com/dmf-code/titans
wiki 地址:github.com/dmf-code/titans/wiki
以上是 titans Selenium 自动化框架 的全部内容, 来源链接: utcz.com/p/216932.html









