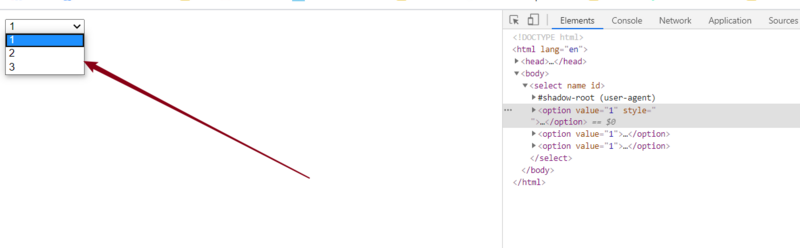
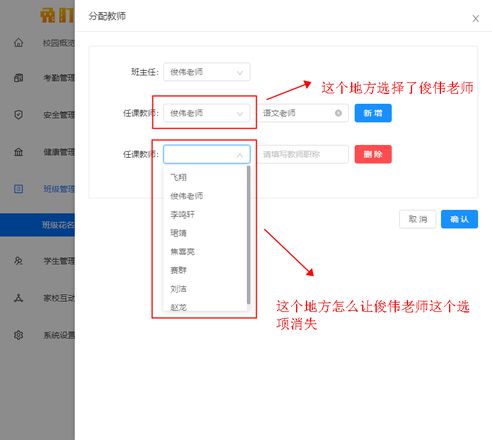
select下拉框这个问题怎么解决?

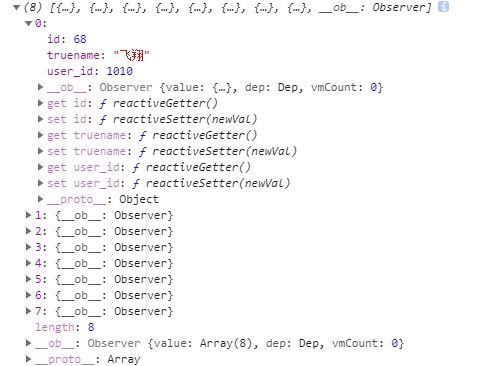
这两个下拉框用的是同一个数据,数据结构如下:
HTML代码如下:
<a-select placeholder="请选择任课教师" style="width: 150px" allowClear> <a-select-option v-for="(item1,index1) in data" :key="index1" :value="item1.user_id">
{{item1.truename}}
</a-select-option>
</a-select>
回答:
上个选择框onChange的时候记录选择的ID,对下面的data filter一下就行了
回答:
通过computed,对数组进行过滤, 可以做到此要求.
看下是不是这种效果http://jsrun.net/qLVKp
回答:
<template><a-select placeholder="请选择任课教师" style="width: 150px" allowClear @change="(val) => { changeHandler(val, selectKey) }" :key="selectKey">
<a-select-option v-for="(item1,index1) in mydata" :key="index1" :value="item1.id">
{{item1.truename}}
</a-select-option>
</a-select>
</template>
<script>
exoprt default {
data() {
return {
data: [{id: 1, trunname: '俊老师'}, {id: 2, trunname: '李老师'}, {id: 3, trunname: '王老师'}],
chooseArr: new Map()
}
},
computed: {
mydata() {
return this.data.filter(item => {
let status = true
this.chooseArr.forEach(val => {
if (val == item.id) {
status = false
}
})
return status
})
}
},
methods: {
changeHandler(curId, selectKey) {
if (!this.chooseArr.includes(curId)) {
this.chooseArr.add(selectKey, curId)
}
// 从上图可以看出select也会被循环,因此这里得selectKey应该是你顶部循环体
// 不止需要传入curId,还得再传入一个当前selectKey,因为一个selectKey只能存在一个对应得选项,否则,同一个select多次切换会添加多个进chooseArr,你
}
}
}
</script>
以上是 select下拉框这个问题怎么解决? 的全部内容, 来源链接: utcz.com/p/935453.html