为什么Vuetify 在自定义侧边弹窗中刷新进入时页码没有缩略?
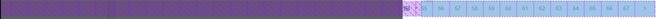
组件是vuetify,做了个带transition效果的侧边弹窗,放了个表格和分页组件,但是刷新页面第一次进去的时候,分页页码没有缩略, ,多的话直接遍布整个网页,但是当我缩放网页或者随机点击某一个页码就会恢复正常,给v-pagination设置total-visible,设为6,
,多的话直接遍布整个网页,但是当我缩放网页或者随机点击某一个页码就会恢复正常,给v-pagination设置total-visible,设为6, 正常的是这样子的,感觉是宽度没有做限制的问题,但是侧边弹窗做了宽度限制,分页不应该自适应宽度吗,实在找不出啥原因,求大佬们指点迷津!!!
正常的是这样子的,感觉是宽度没有做限制的问题,但是侧边弹窗做了宽度限制,分页不应该自适应宽度吗,实在找不出啥原因,求大佬们指点迷津!!!
设了多个宽度测试,不得
回答:
从 “当我缩放网页或者随机点击某一个页码就会恢复正常” 这个现象来看,可能是因为你直接给 v-pagination 绑定了一个整体的对象属性?
比如说 <v-pagination v-bind="iPagination" /> 这样。但你的 iPagination 里面的 length 属性是没有被监听的。比如:
export default { data(){
return {
iPagination: {}
}
},
mounted(){
this.iPagination.length = 6 // 这样添加的 `length` 属性
}
}
所以在页面中进行其他操作之后触发了视图更新,带着这个失去监听的属性更新到视图中了。
现在只能这样猜测,需要你提供多的信息,或者一些业务代码才能更好的回答你的问题。
以上是 为什么Vuetify 在自定义侧边弹窗中刷新进入时页码没有缩略? 的全部内容, 来源链接: utcz.com/p/935369.html