如何在Vue中使用path模块不报错?
在vue中使用path模块提示“...resolve is not a function”?
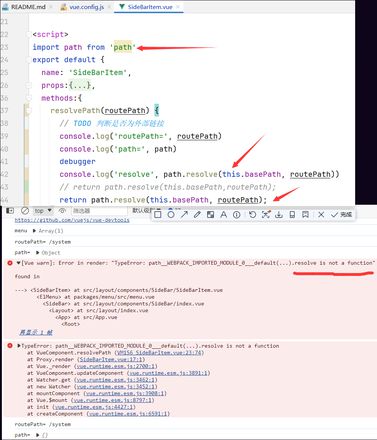
我在vue中引入了path模块,使用了 path.resolve(...)函数,代码和浏览器控制台提示如下:
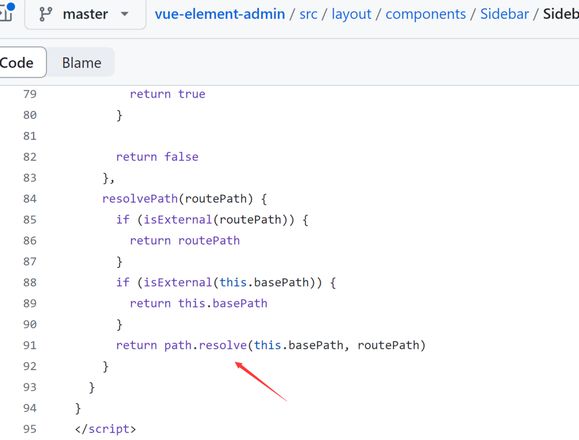
这些代码我其实是参开了开源项目vue-element-admin,人家的代码也是这么写的,可我写的为什么就是报错?
回答:
path 是 Node 内置模块,无法在浏览器里运行、也无法被 polyfill。
如果你只是想用来解析拼接下相对路径,可以换成 path-browserify 这个模块。
而你贴的这个项目里它能导入是因为它用的 3.x 低版本的 Webpack,此版本的 Webpack 会自动把部分 Node 内置模块在构建时替换成相应的 shims(像 path 就是替换成 path-browserify)。但从 4.x 开始只有少部分模块才会被默认自动替换,path 模块已不在此列;从 5.x 开始该特性直接被移除了。但你仍然可以选择向我上面提到的那样自己手动替换,具体哪些内置模块可以这么干,可以看下面的文档:
https://webpack.js.org/configuration/resolve/#resolvefallback
以上是 如何在Vue中使用path模块不报错? 的全部内容, 来源链接: utcz.com/p/935368.html