动态设置样式为什么没有生效???
别的都生效了 就是{{index==current+1?after:''}}这句话没有生效
就是想把当前元素的临近的下一个元素设置成border-top-right-radius: 60rpx 有人知道这是为什么不管用吗?
<view class="item {{index==current+1?'after':''}}" wx:for="{{list.dataList}}" bindtap="changeItem" data-index="{{index}}"><view>{{item.name}}</view>
</view>
.after{border-top-right-radius: 160rpx
}
回答
style是直接写样式属性
你这个要改成:class="{}"
今天给你写的那个
.top{}
.bottom{}
.now{}
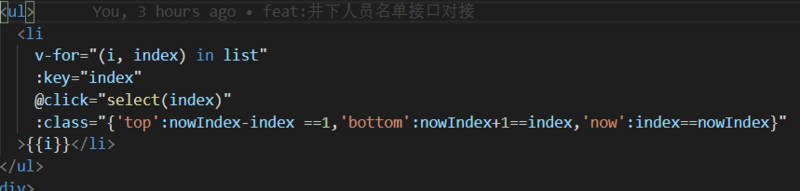
能贴出current这个操作的代码吗,你也可以试试把2个值显示出来,看看有没有更改到,比如:
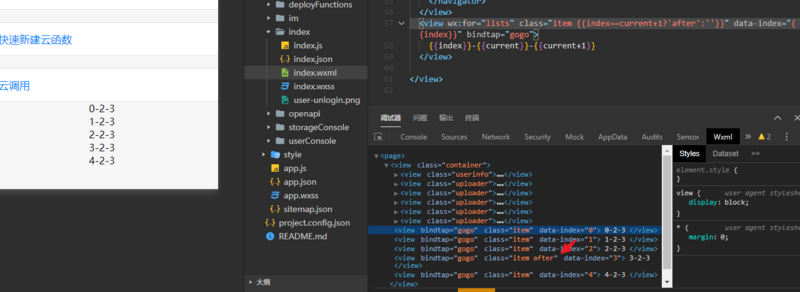
<view class="item {{index==current+1?'after':''}}" style="{{index==current?active:''}};" wx:for="{{list.dataList}}" bindtap="changeItem" data-index="{{index}}"> <view>{{item.name}}-{{index}}-{{current}}</view>
</view>
这样能清晰的知道两个值有没有给更改到

额,我试了下,是可以的,这就尴尬了
要通过 style 直接修改下一个元素的样式,只能对“下一个”元素进行设置。
不管是 ::after 伪元素还是 +selector 兄弟元素选择器,都只能放在 CSS 选择器里,而不是放在 CSS 属性里。
:class="{index==current+1?after:''}"以上是 动态设置样式为什么没有生效??? 的全部内容, 来源链接: utcz.com/a/43050.html