axios如何在使用全局拦截器的情况下为某个请求单独设置响应拦截?

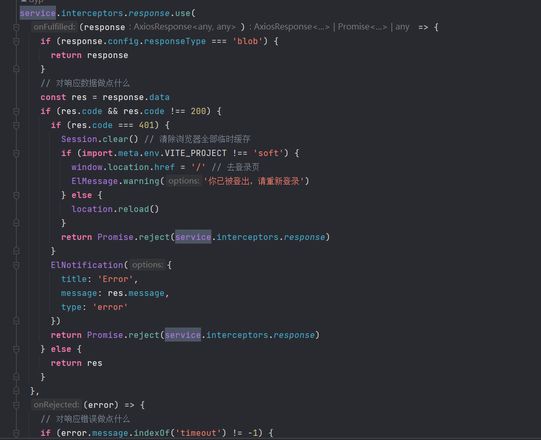
axios如何在使用全局拦截的情况下为某个请求单独设置响应拦截?如图,这里响应出现异常,会直接弹出异常提示,但是某些接口我不想直接弹异常,所以有没有什么比较好的方法能再度拦截一下?本来想着如果可以传入一个回调,没传就执行默认异常逻辑,但是琢磨了半天好像这个回调不好实现啊
回答:
可以添加自定义是否显示异常提示的参数,大致逻辑如下:
在发送请求的地址配置自定义参数,比如:
showErrorTips# 模拟请求export const login = (data) => {
return request.post('/login', data, { showErrorTips: true })
}
拦截响应中处理是否显示提示

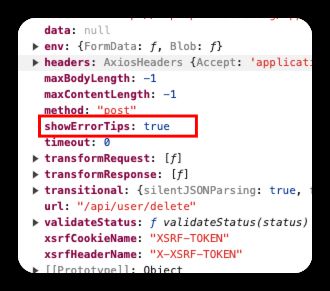
# 在响应的 response 属性 config 中看见有自定义的参数 showErrorTips可以根据此参数,如果为true,则显示错误提示
service.interceptors.response.use(
(response) => {
// ... 省略其他
const { config } = response;
if (config.showErrorTips) {
// 给出提示
}
},
(error) => {
// ... 省略其他
}
)
- 给出提示可以默认配置为
true,则所有接口就会展示提示,个别不需要展示,则在请求配置为false
回答:
可以取到请求路径嘛,设置一个数组,把不需要处理异常结果的请求路径放在里面。
捕捉到异常时候,做个对比判断
service.interceptors.response.use( async (res) => {
const pathList = ['/rf/company/overdueSmsNotify']
if (pathList.includes(res.config.url)) {
return;
}
}
)
回答:
response.config里面应该有url, 就是当前的接口, 根据这个判断就行了
回答:
重新抛出一个axios实例,这个新的实例就不要添加拦截器了,新的实例配置跟旧的保持一致就行了
或者在 原有的构建实例上加上一层函数,用来判断是否需要添加拦截器,这样就不用构造新的实例
以上是 axios如何在使用全局拦截器的情况下为某个请求单独设置响应拦截? 的全部内容, 来源链接: utcz.com/p/935370.html