这样写页面选中没有生效?
<div class="select-lier"> <div class="selcer">共{{brandaddlist.length}}项</div>
<el-button size="small" @click="allclick">全选</el-button>
<el-button size="small" @click="allclicbtn">反选</el-button>
</div>
<div class="change-box">
<div class="select-l" v-for="v,i in brandaddlist" :key="v.key">
<div class="chang-sel">
<div class="tyep-ore">{{v.key}}</div>
<el-button size="small" @click="selectAll(v)">全选</el-button>
<el-button size="small" @click-="invert(v)">反选</el-button>
</div>
<div class="check-box" v-for="item in v.list" :key="item.ID">
<el-checkbox
v-model="item.select"
:label="item.AdminAccount"
:checked="item.select==0?false:true"
name="type"
@change="clickcheckbox(item)"
/>
</div>
</div>
</div>
const allclick = async () => {
await nextTick();
brandaddlist.value.forEach((v) => {
v.list.forEach((item) => {
item.select = 1;
});
});
console.log(brandaddlist.value);
}; 这样写页面选中没有生效
这样写页面选中没有生效
回答:
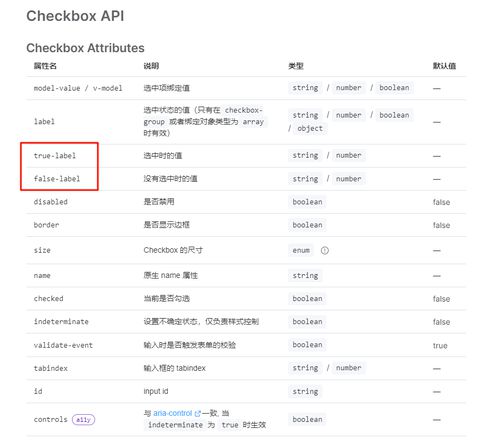
checkbox是取得v-model的值 check只是给了个默认值
你这里用的1为选中 0为未选中 设置下面这两个属性就行
https://element-plus.run/#eyJzcmMvQXBwLnZ1ZSI6Ijx0ZW1wbGF0ZT5...
以上是 这样写页面选中没有生效? 的全部内容, 来源链接: utcz.com/p/935364.html