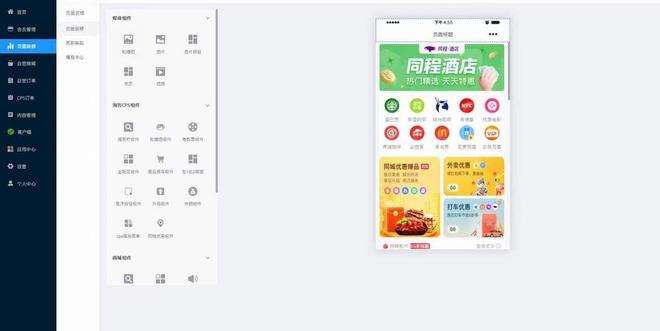
vue如何实现页面装修的?
vue如何实现页面装修的
回答:
定义一个数组,每在页面上新增一个模块就在数组中新增(增删改),页面遍历数组,根据不同的模块类型渲染
回答:
我维护过类似的项目,有源代码,用的技术栈是Vue-Vben-Admin
回答:
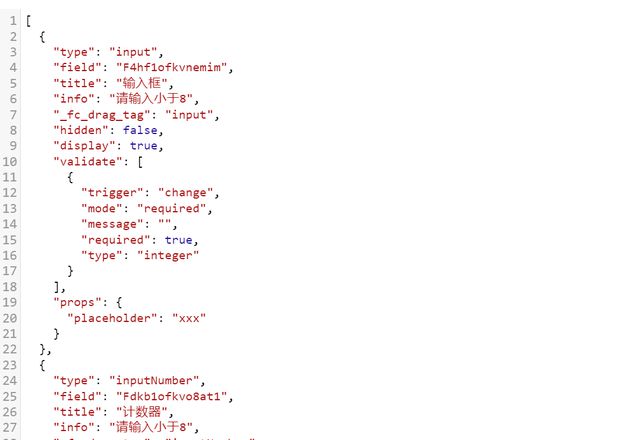
你可以了解一下json 生成数组类似的项目,比如 https://www.form-create.com, 相当于把组件模块化之后,通过参数控制,这个装修只需要 服务端传给客户端相关json,客户端解析json相关参数就能动态渲染了

回答:
这个要配合后台与数据一起商量做,就是我们常说的配置页面。
1、思路:每个组件就是一个json数组包。你的页面就是一个<div id="app"></div>展现dom。前端获取用户登录信息给后端,后端接口返回下面等等信息。
[{ userID:xxx,
....等等用户信息
model:[{
type:'轮播'
...轮播json
},
{
type:'导航'
...导航json
},
{
type:'热区'
...热区json
},
]
}]
2、实现,我是按最简单的方式来实现,未考虑性能,只告诉这个实现方法。
<div id="app"> <轮播模块 ref="xxx" />
<导航模块 ref="xxx" />
<热区模块 ref="xxx" />
<产品模块 ref="xxx" />
...
</div>
getUserModel(){
获得上面json包,forEach一下找type然后找对应的模块赋值并显示
}
-------------------
或将用户信息传入每个模块,在各模块查询该用户是否有配置,显示与否。
<轮播模块 ref="xxx" :userInfo="xxx"/>
<导航模块 ref="xxx" :userInfo="xxx"/>
<热区模块 ref="xxx" :userInfo="xxx"/>
<产品模块 ref="xxx" :userInfo="xxx"/>
以上是 vue如何实现页面装修的? 的全部内容, 来源链接: utcz.com/p/935348.html





