el-table 同时设置expand展开子表格和fixed固定列表,鼠标移入样式错误?
HTML
<script src="//unpkg.com/vue@2/dist/vue.js"></script><script src="//unpkg.com/element-ui@2.15.14/lib/index.js"></script>
<div id="app">
<template>
<el-table
:data="tableData"
style="width: 100%">
<el-table-column type="expand">
<template slot-scope="props">
<el-table
:data="tableData"
style="width: 100%"
>
<el-table-column
prop="shop"
label="日期"
sortable
width="180">
</el-table-column>
<el-table-column
prop="shopId"
label="姓名"
sortable
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
</template>
</el-table-column>
<el-table-column
label="商品 ID"
fixed
prop="id">
</el-table-column>
<el-table-column
label="商品名称"
prop="name">
</el-table-column>
<el-table-column
label="描述"
prop="desc">
</el-table-column>
</el-table>
</template>
</div>
CSS
@import url("//unpkg.com/element-ui@2.15.14/lib/theme-chalk/index.css");.demo-table-expand {
font-size: 0;
}
.demo-table-expand label {
width: 90px;
color: #99a9bf;
}
.demo-table-expand .el-form-item {
margin-right: 0;
margin-bottom: 0;
width: 50%;
}
/* 自己补充的样式,突出颜色方便看效果,不影响问题 */
.el-table .el-table__body tr.hover-row > td.el-table__cell{
background-color: #FF9400!important;
}
JS
var Main = { data() {
return {
tableData: [{
id: '12987122',
name: '好滋好味鸡蛋仔',
category: '江浙小吃、小吃零食',
desc: '荷兰优质淡奶,奶香浓而不腻',
address: '上海市普陀区真北路',
shop: '王小虎夫妻店',
shopId: '10333'
}, {
id: '12987123',
name: '好滋好味鸡蛋仔',
category: '江浙小吃、小吃零食',
desc: '荷兰优质淡奶,奶香浓而不腻',
address: '上海市普陀区真北路',
shop: '王小虎夫妻店',
shopId: '10333'
}, {
id: '12987125',
name: '好滋好味鸡蛋仔',
category: '江浙小吃、小吃零食',
desc: '荷兰优质淡奶,奶香浓而不腻',
address: '上海市普陀区真北路',
shop: '王小虎夫妻店',
shopId: '10333'
}, {
id: '12987126',
name: '好滋好味鸡蛋仔',
category: '江浙小吃、小吃零食',
desc: '荷兰优质淡奶,奶香浓而不腻',
address: '上海市普陀区真北路',
shop: '王小虎夫妻店',
shopId: '10333'
}]
}
}
}
var Ctor = Vue.extend(Main)
new Ctor().$mount('#app')
https://codepen.io/pen (在线运行,将上面代码复制进对应模块可直接看效果)

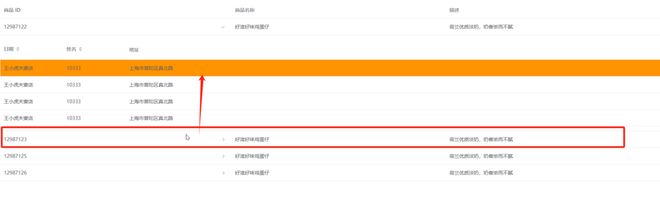
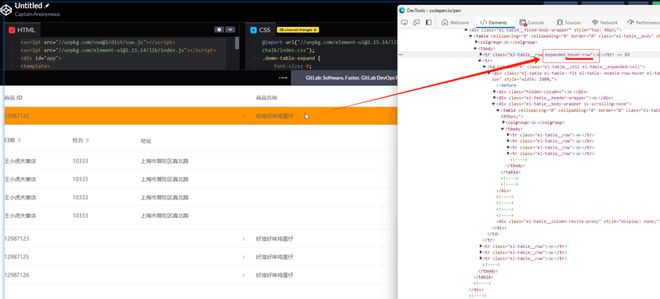
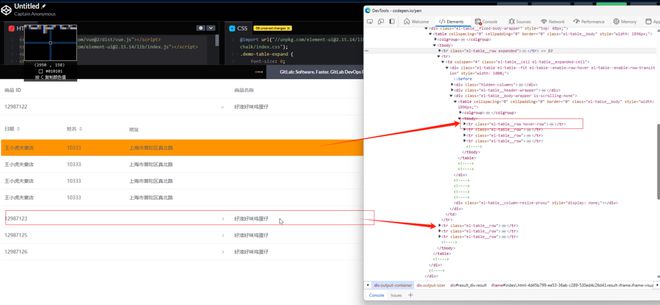
如图,当鼠标移入父表格的某一行,样式作用在了展开的子表格上了,看了是因为设置了expand展开和fixed固定列导致的,想问问如何解决
希望鼠标移入能正常高亮当前行
设置了fixed固定列表,正常是通过鼠标移入添加hover-row类名来高亮
但是设置了expand展开后,hover-row没有添加到正确的位置,而是加到子表格上了
追加:
已确定是bug,21年有人提了,至今还是open
https://github.com/ElemeFE/element/issues/21120
修改源码的方法:
https://github.com/ElemeFE/element/pull/8420
但是官方没有把这个方法合并发布,发行版本仍有问题
以上是 el-table 同时设置expand展开子表格和fixed固定列表,鼠标移入样式错误? 的全部内容, 来源链接: utcz.com/p/935349.html