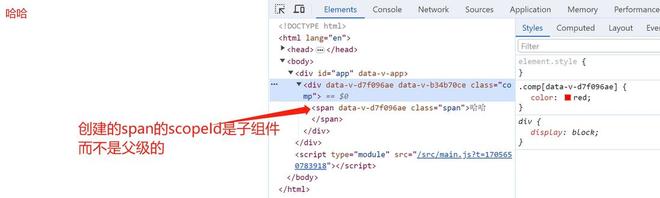
vue3 父级传给子组件render函数时的scopeId和父级不一致?
父级:
<template> <comp :r="r" />
</template>
<script>
import { defineComponent, h, withCtx, getCurrentInstance } from 'vue'
import Comp from './Comp.vue'
export default defineComponent({
components: { Comp },
setup() {
const ins = getCurrentInstance()
return {
r: () => h('span', { class: 'span' }, '哈哈')
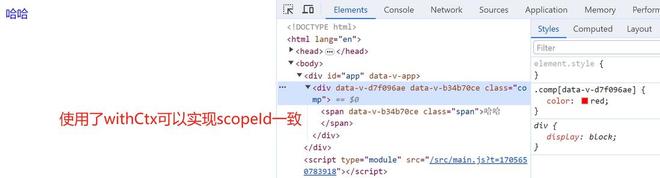
// r: withCtx(() => h('span', { class: 'span' }, '哈哈'), ins)
}
},
})
</script>
<style scoped>
.span {
color: blue;
}
</style>
子组件:
<script>import { defineComponent, h } from 'vue'
export default defineComponent({
name: 'Comp',
props: { r: Function },
setup(props) {
return () => h('div', { class: 'comp' }, props.r())
},
})
</script>
<style scoped>
.comp {
color: red
}
</style>


如果使用withCtx(() => h('span', { class: 'span' }, '哈哈'), ins)是可以让span的scopeId和父级一致,但是这样必须在每个使用了子组件的父级里写一遍,太麻烦还容易漏,官方文档根本没写这东西
所以有没有一种方式,能通过修改子组件,父级不需要传其他乱七八糟的比如instance之类的给子组件,就能达到说子组件接收的render函数始终使用传入者的scopeId?
回答:
实在要在子组件做那就只能用非标方式,直接从vnode上拿值写入,return () => h('div', { class: 'comp',[getCurrentInstance().parent.type.__scopeId]: '' }, props.r())
从命名上也知道这是个私有属性,最好是不要用
以上是 vue3 父级传给子组件render函数时的scopeId和父级不一致? 的全部内容, 来源链接: utcz.com/p/935333.html









