为什么threeJS中导入BoxBufferGeometry模块报错?
threeJS中找不到BoxBufferGeometry类
版本"three": "^0.160.0"
vite+vue环境

将BoxBufferGeometry改为BufferGeometry之后没有报错,但是图形出不来
<template> <div id="scene-container"></div>
</template>
<script>
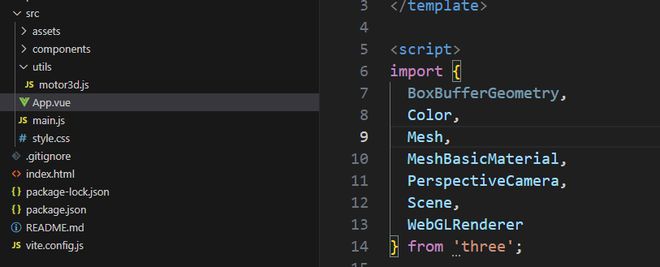
import {
BoxBufferGeometry,
Color,
Mesh,
MeshBasicMaterial,
PerspectiveCamera,
Scene,
WebGLRenderer
} from 'three';
export default {
mounted() {
// Get a reference to the container element that will hold our scene
const container = document.querySelector('#scene-container');
// 创建场景
const scene = new Scene();
// 设置场景颜色
scene.background = new Color('skyblue');
// 创建摄像机
const fov = 35; // 角度
const aspect = container.clientWidth / container.clientHeight;// 长宽比
const near = 0.1; // 近截面
const far = 100; // 远截面
// 透视摄像机
const camera = new PerspectiveCamera(fov, aspect, near, far);
// every object is initially created at ( 0, 0, 0 )
// move the camera back so we can view the scene - 移动相机以便查看场景
camera.position.set(0, 0, 10);
// 创建几何图
const geometry = new BufferGeometry(2, 2, 2);
// 创建白色基本材料 - 材料Material
const material = new MeshBasicMaterial({ color: 0x0000ff });
console.log(material);
// 创建一个包含几何材料的网格
const cube = new Mesh(geometry, material);
// 将网格添加到场景中
scene.add(cube);
// 创建渲染器
const renderer = new WebGLRenderer();
// 将渲染器设置为容器元素相同的大小
renderer.setSize(container.clientWidth, container.clientHeight);
// 设置像素比例
renderer.setPixelRatio(window.devicePixelRatio);
// 添加到元素上
container.appendChild(renderer.domElement);
// 渲染到页面中
renderer.render(scene, camera);
},
};
</script>
<style scoped>
#scene-container {
width: 100%;
height: 100vh;
}
</style>
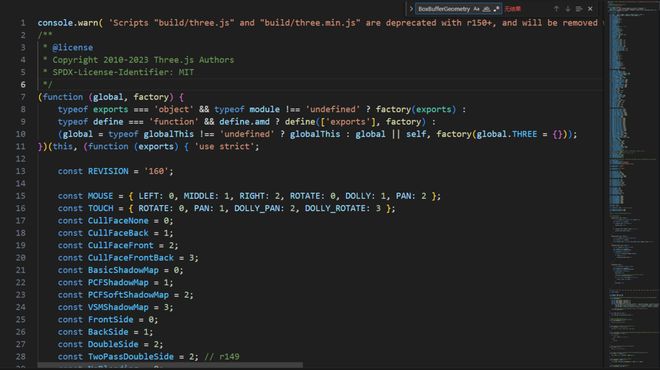
three源代码中也找不到相关的类
以上是 为什么threeJS中导入BoxBufferGeometry模块报错? 的全部内容, 来源链接: utcz.com/p/935332.html