如何使用Vue.js和Element UI实现多条Collapse折叠面板,并在每个折叠面板中防止不同的数据?
大佬们,求救,非常感谢!!!
遇到一个问题始终没有思路
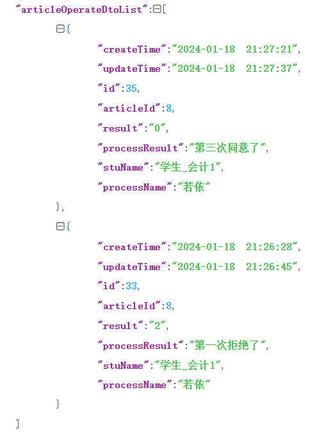
问题是这样的:我拿到一个集合,如下图
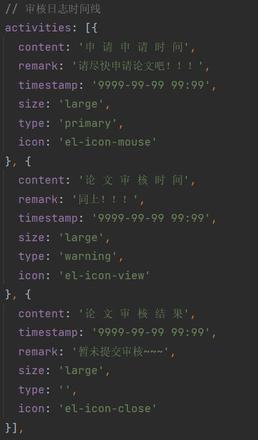
然后我想实现的是在一个Collapse 折叠面板里面放置一个时间线用来展示整个流程的审核时间
目前我写死了只可以查到一个记录,目前实现页面如下
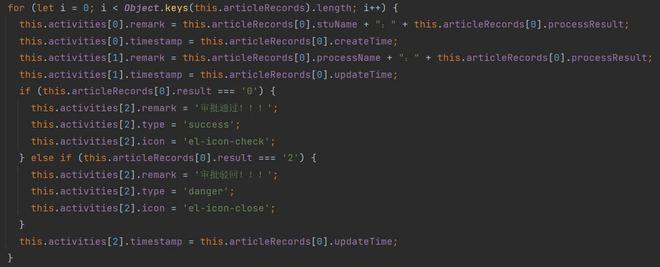
看代码区,拿到数据后遍历赋值给需要读取时间线的数组


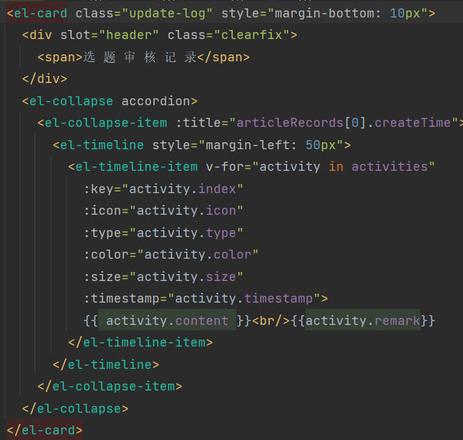
就是我想实现的是可以查出来的多条数据显示多条Collapse 折叠面板,每个折叠面板下是对应的操作流程的审核时间
原本通过在标签<el-collapse accordion>中使用v-for遍历数组,但是无法赋值给时间线的数组并且无法在时间线标签中获取遍历的每个子元素
感谢各位大佬指出意见
非常感谢
以上是 如何使用Vue.js和Element UI实现多条Collapse折叠面板,并在每个折叠面板中防止不同的数据? 的全部内容, 来源链接: utcz.com/p/935330.html









