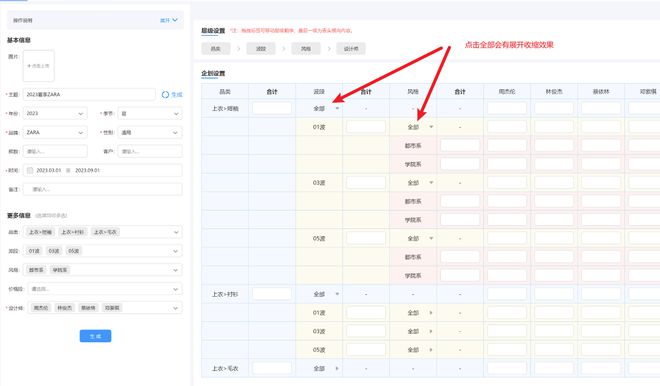
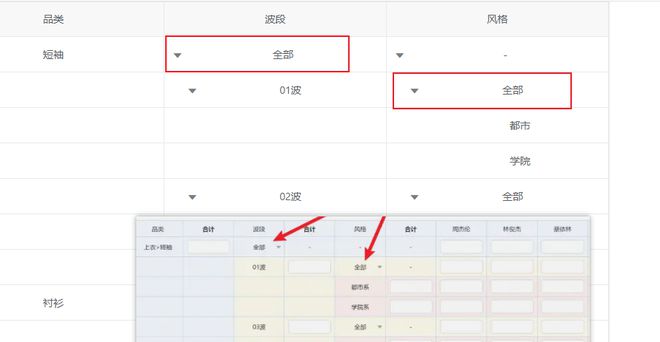
(树形表格&&展开行表格)Vue + vxe-table 特殊表格如何实现?
vue表格实现 使用vxe-table(树形表格&&展开行表格)
这个使用什么组件库合适
思路
1.将数据处理为一维数组,并在父节点行数据中设置chirldren属性存放子数据,点击全部时通过删除数组中的子数据达到展开收缩效果,----这样不知道合理不合理,求一个更好的解决方法
更新进度:
没有使用上述方法,使用了两次vxe-table 中的tree-node属性,这样会有这样的警告,暂不处理
[vxe-table v4.5.18] column.tree-node="true" 重复了,这可能会导致某些功能无法使用
新的问题是这样点击同一行的全部的时候都会展开下一行,求一解决方法
以上是 (树形表格&&展开行表格)Vue + vxe-table 特殊表格如何实现? 的全部内容, 来源链接: utcz.com/p/935329.html